IV. Programmer▲
IV-A. Les variables▲
Une variable est une donnée que l'ordinateur va stocker dans l'espace de sa mémoire. C'est comme un compartiment dont la taille n'est adéquate que pour un seul type d'information. Elle est caractérisée par un nom qui nous permettra d'y accéder facilement.

Il existe différents type de variables : des nombres entiers (int), des nombres à virgule (float), du texte (String), des valeurs vrai/faux (boolean). Un nombre à décimales, comme 3,14159, n'étant pas un nombre entier, serait donc du type float. Notez que l'on utilise un point et non une virgule pour les nombres à décimales. On écrit donc 3.13159. Dans ce cas, les variables peuvent être annoncées de cette manière :
float x = 3.14159;
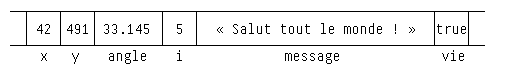
int y = 3;Le nom d'une variable peut contenir des lettres, des chiffres et certains caractères comme la barre de soulignement. À chaque fois que le programme rencontre le nom de cette variable, il peut lire ou écrire dans ce compartiment. Les variables qui vont suivre vous donneront des exemples simples de leur utilisation. Pour résumer, une variable aura un type, un nom et une valeur qui peut être lue ou modifiée.
IV-A-1. int▲
Dans la syntaxe de Processing, on peut stocker un nombre entier, par exemple 3, dans une variable de type int.
int entier;
entier = 3;
print(entier);
IV-A-2. float▲
Il s'agit d'un nombre avec décimales, par exemple 2,3456.
float decimal;
decimal = PI;
print(decimal);
IV-A-3. double▲
Il s'agit également de nombres avec décimales, mais qui fournissent davantage de précision que le type float.
double long_decimal;
long_decimal = PI;
print(long_decimal);
IV-A-4. boolean▲
Il s'agit d'un type de variable qui ne connaît que deux états : Vrai (true) ou Faux (false). Elle est utilisée dans les conditions pour déterminer si une expression est vraie ou fausse.
boolean vraifaux;
vraifaux = true;
println(vraifaux);
IV-A-5. char▲
Cette variable sert à stocker un caractère typographique (une lettre). Notez l'usage de ce qu'on appelle des guillemets simples.
char lettre;
lettre = 'A';
print(lettre);
IV-A-6. string▲
Cette variable sert à stocker du texte. Notez l'usage des guillemets doubles.
String texte;
texte = "Bonjour!";
print(texte);
IV-A-7. color▲
Sers à stocker une couleur. Cette variable est utile lorsqu'on veut réutiliser souvent les mêmes couleurs.

noStroke();
color blanc = color(255, 255, 255);
color noir = color(0, 0, 0);
fill(blanc); rect(0, 0, 25, 25);
fill(noir); rect(25, 0, 25, 25);
fill(blanc); rect(50, 0, 25, 25);
fill(noir); rect(75, 0, 25, 25);
fill(noir); rect(0, 25, 25, 25);
fill(blanc); rect(25, 25, 25, 25);
fill(noir); rect(50, 25, 25, 25);
fill(blanc); rect(75, 25, 25, 25);
fill(blanc); rect(0, 50, 25, 25);
fill(noir); rect(25, 50, 50, 25);
fill(blanc); rect(50, 50, 75, 25);
fill(noir); rect(75, 50, 100, 25);
fill(noir); rect(0, 75, 25, 25);
fill(blanc); rect(25, 75, 25, 25);
fill(noir); rect(50, 75, 25, 25);
fill(blanc); rect(75, 75, 25, 25);IV-B. Les conditions▲
Les conditions donnent une part d'autonomie à votre ordinateur. Elles lui permettent de modifier le comportement du programme en fonction de diverses conditions de votre choix. Par exemple, si vous vouliez changer l'apparence de votre programme en fonction de l'heure, vous pourriez lui demander d'avoir un fond noir entre 10 heures du soir et 6 heures du matin et un fond blanc le reste du temps. C'est ce questionnement - « Quelle heure est-il ? » - qui constitue la condition. « S'il fait nuit, je dois dessiner un fond noir, sinon je dessine un fond blanc » pourrait constituer en quelque sorte le dialogue interne de Processing lorsqu'il rencontre une condition.
IV-B-1. Comparaison▲
La base de la condition, c'est la comparaison. Avant de pouvoir agir selon une condition, il faut d'abord formuler la question que Processing doit se poser. Cette question sera quasiment toujours une question de comparaison.
Si le résultat de la question est « oui », Processing exécutera une suite d'instructions. Si la réponse est non, il exécutera une autre. Dans Processing, ce oui/non s'écrit « true » et « false ».
La syntaxe d'une condition est la suivante: if (TEST) { }. Le TEST correspond à l'opération (égalité, plus petit, plus grand) que vous aurez choisie pour comparer deux valeurs et déterminer si la réponse à la question est true ou false. Si la réponse est true, Processing exécutera les instructions entre les deux accolades. L'instruction else permet de gérer le cas de figure dans lequel la condition n'est pas validée. Elle exécute elle aussi tout ce qui se trouve à l'intérieur de ses accolades. Vous pouvez mettre autant d'instructions que vous voulez entre ces deux types d'accolades.
- Égalité
Pour vérifier l'égalité de deux valeurs, on utilise la formule suivante: if (valeur1 == valeur2) { }. L'exemple suivant écrit « Il est midi » dans la console si la méthode hour() donne la valeur 12.
if (hour() == 12) {
println("Il est midi !");
} else {
println("Ce n'est pas midi !");
}Résultat de l'application exécutée entre 12h00 et 12h59 est :

- Plus petit que et plus grand que
On peut vérifier qu'une valeur est plus petite ou plus grande qu'une autre en utilisant les opérateurs < et >. L'exemple suivant va écrire dans la console si nous sommes le matin ou non.
if (hour() < 12) {
println("C'est le matin !");
} else {
println("Ce n'est pas le matin !");
}Résultat de l'application exécutée après 12h59 :

IV-B-2. Combiner les décisions▲
Les if et else peuvent être combinés pour gérer plusieurs cas de figure.
if (hour() < 12) {
println("C'est le matin !");
} else if (hour() == 12) {
println("Il est midi !");
} else {
println("Ce n'est pas le matin !");
}Résultat de l'application exécutée avant 12h00 :

IV-B-3. Combiner les tests▲
Plusieurs tests peuvent être combinés au sein d'une même décision pour rendre le choix plus précis. Les opérateurs && (et) ainsi que || (ou) permettent de combiner des tests. Par exemple pour déterminer si nous sommes la nuit ou le jour, nous avons besoin de trier les heures qui sont tard le soir et tôt le matin de celles du reste de la journée :
if (hour() < 6 && hour() > 20) {
println("Il fait nuit !");
} else {
println("Il ne fait pas nuit !");
}Résultat de l'application exécutée à 16h50 :

IV-C. Les répétitions▲
Les répétitions permettent d'exécuter une série d'instructions plusieurs fois de suite. Elles évitent de dupliquer inutilement des portions de code. Attention ! les répétitions ne permettent pas de créer des animations dans le temps (d'autres instructions existent pour cela) ! Lorsque l'ordinateur lit le programme et rencontre une boucle, il va exécuter instantanément autant de fois de suite le code écrit dans le bloc de la boucle qu'on lui a indiqué.
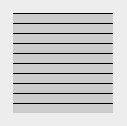
L'exemple ci-dessous va nous permettre d'illustrer simplement cette notion. L'objectif est de réaliser un dessin affichant dix lignes noires horizontales. Le premier code contient dix fois l'instruction line(), le second code est réalisé à partir d'une boucle. Le résultat des deux codes est le même, la différence se situant au niveau de la longueur du code, l'un étant plus rapide à saisir (et ultérieurement à modifier) que l'autre.

line(0, 0, 100, 0);
line(0, 10, 100, 10);
line(0, 20, 100, 20);
line(0, 30, 100, 30);
line(0, 40, 100, 40);
line(0, 50, 100, 50);
line(0, 60, 100, 60);
line(0, 70, 100, 70);
line(0, 80, 100, 80);
line(0, 90, 100, 90);…ou plus simplement :
for (int i = 0; i < 100; i = i + 10) {
line(0, i, 100, i);
}IV-C-1. La boucle for▲
Ce type de boucle permet de répéter une série d'instructions un nombre de fois défini. Elle incorpore une variable qui va s'incrémenter à chaque passage dans la boucle. On utilise souvent i comme nom pour la variable interne de la boucle. Elle comprend : un nombre de départ, un nombre maximal et une incrémentation. Sa syntaxe est la suivante : for (int i = NombreDeDépart; i < NombreMaximal; i = i + INCREMENT) { }.
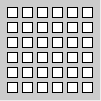
L'exemple ci-dessous va afficher des rectangles blancs côte à côte qui auront chacun 10 pixels de large sur toute la largeur de l'espace de dessin. Ils seront espacés de cinq pixels. Nous allons afficher le premier rectangle aux coordonnées 0,0. Les suivants seront affichés aux coordonnées 15,0 puis 30,0 et ainsi de suite. Notre boucle va incrémenter sa variable de 15 pixels à chaque étape. Comme nous voulons remplir toute la largeur de l'espace de dessin, la valeur maximale sera égale à la largeur (width) de cette fenêtre de visualisation.

for (int i = 0; i < width; i = i + 15) {
rect(i, 0, 10, 10);
}IV-C-2. Les compteurs▲
Jusqu'à maintenant, nous avons utilisé les boucles for de manière à ce que la variable interne de la boucle soit directement exploitable. Dans l'exemple précédent, elle nous donne immédiatement la valeur exacte de la position sur l'axe x du rectangle à dessiner.
Les boucles for peuvent aussi être utilisées comme des compteurs. On leur donne un minimum, un maximum et on incrémente la variable seulement de 1 à chaque étape de la boucle : ceci permet de compter le nombre de fois que les instructions seront exécutées, d'où l'expression de compteur.
Cette méthode implique davantage de calculs mathématiques pour exploiter la variable au sein de la boucle.

for (int i = 0; i < 5; i = i + 1) {
rect(i, 0, 10, 10);
}Nous voyons dans l'exemple ci-dessus que les rectangles sont empilés les uns sur les autres. Puisque notre variable i aura des valeurs de 0 à 5 et que nous l'utilisons telle quelle pour placer les rectangles dans l'espace, ceux-ci seront placés aux coordonnées 0,0 ; 1,0; 2,0; 3,0; 4,0. Seul le dernier sera entièrement visible. Pour obtenir le même résultat que l'exemple précédent, il faut multiplier la variable. Dans le cas présent nous allons la multiplier par 15 (10 pour la largeur du rectangle et 5 de marge). Ils sont ainsi disposés tous les 15 pixels. Nous pourrions également utiliser le chiffre du compteur pour réaliser d'autres opérations.

for (int i = 0; i < 5; i = i + 1) {
rect(i * 15, 0, 10, 10);
}IV-C-3. Imbriquer des boucles▲
Les boucles peuvent s'imbriquer les unes dans les autres. Cette technique permet de rapidement passer à des visualisations à deux, voir trois dimensions. Lorsqu'on imbrique des boucles, il faut prendre garde au nom que l'on donne à la variable de chaque boucle. En effet si elles se nomment toutes i, le programme va mélanger les boucles. Chaque variable de chaque boucle doit avoir un nom propre. Par exemple : i, j, k, etc. ou si elles sont liées à des dimensions : x, y et z.
- Boucle de départ

translate(7, 7);
for (int x = 0; x < 6; x = x + 1) {
rect(x * 15, 0, 10, 10);
}- Deux boucles

translate(7, 7);
//Première boucle (hauteur)
for (int y = 0; y < 6; y = y + 1) {
//Seconde boucle (largeur)
for (int x = 0; x < 6; x = x + 1) {
rect(x * 15, y * 15, 10, 10);
}
}- Trois boucles
Dans cet exemple nous introduisons un espace 3D. Pour placer nos rectangles dans la profondeur, nous devons utiliser la méthode translate().

size(100, 100, P3D);
translate(7, 7);
//Première boucle (profondeur)
for (int z = 0; z < 6; z = z + 1) {
translate(0, 0, z * -15); //On recule l'objet sur l'axe z
//Seconde boucle (hauteur)
for (int y = 0; y < 6; y = y + 1) {
//Troisième boucle (largeur)
for (int x = 0; x < 6; x = x + 1) {
rect(x * 15, y * 15, 10, 10);
}
}
}- Variations
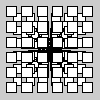
Voici une série de variations des exemples ci-dessous qui utilisent les méthodes fill(), scale() ou rotate(). À vous d'expérimenter les transformations au sein de boucles.

IV-D. Les listes▲
On peut mettre de nombreux genres de choses dans une variable : un chiffre, un chiffre à virgule, la phrase d'un texte, voire toute une image ou tout un morceau de son. Mais bien que les variables puissent théoriquement contenir presque tout type de valeur, elles ne peuvent contenir qu'une seule de ces valeurs à la fois. Dans certains cas, il serait pratique d'avoir plusieurs choses regroupées, au moins du même genre, dans une seule entité. C'est pour cette raison qu'un genre très particulier de variables a été inventé, les listes.
Les listes permettent de stocker un nombre fixé d'avance de données ou d'objets dans une même variable. Au lieu de créer 20 variables pour stocker 20 valeurs différentes d'un même genre, nous pouvons créer un seul contenant pour ces 20 valeurs et y accéder une par une via cette seule et unique variable.
IV-D-1. Créer une liste▲
Si nous utilisons des éléments dits fondamentaux, comme les chiffres, il est très facile de fabriquer une liste :
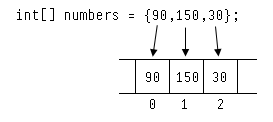
int[] numbers = {90,150,30};Le signe du double crochet signifie qu'il ne s'agit plus d'une variable avec un seul entier à l'intérieur, mais d'une liste d'entiers avec plusieurs valeurs à l'intérieur. Ensuite nous remplissons cette liste dénommée numbers (nous aurions très bien pu lui donner un autre nom) avec les valeurs notées entre les accolades.
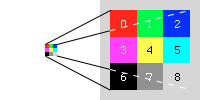
L'ordinateur créera assez d'emplacements dans la mémoire et placera chacune des valeurs dans les cases correspondantes :

C'est d'ailleurs pour cette raison qu'il faut indiquer le mot int, car Processing a besoin de connaître la taille de chaque case de la liste (dans ce cas précis, nous lui indiquons à l'aide de cette instruction qu'il s'agit de nombres entiers). S'il s'agissait d'images, comme on le verra plus loin, chaque case de la liste aurait besoin de davantage de place.
Notez que sur certains claviers francophones ou sur certaines plateformes, il est parfois difficile de localiser le crochet d'ouverture « [ » et de fermeture « ] ». Sur un clavier français d'ordinateur Apple, par exemple, il faut appuyer en même temps sur les trois touches {alt} + {maj} + ( pour le crochet d'ouverture, et {alt} + {maj} + ) pour le crochet de fermeture. Par ailleurs, on doit taper {alt} + ( pour l'accolade d'ouverture et {alt} + ( pour l'accolade de fermeture.
IV-D-2. Créer une liste vide▲
Bien qu'elle soit lisible, cette méthode de création directe ne marchera pas avec des éléments comme les sons ou les images. À cause de cette limitation, vous risquez d'utiliser rarement cette méthode.
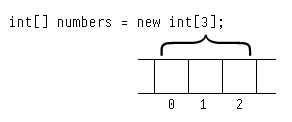
Déclarer une liste se fera donc le plus souvent de la manière suivante : type[] nomDeLaListe = new type[NOMBRE D'ÉLÉMENTS]. L'exemple ci-dessous crée une liste de trois nombres entiers. Attention ! Au moment où la liste dénommée numbers est créée, celle-ci est constituée d'une suite de cases vides qui ne contiennent aucune valeur.
int[] numbers = new int[3];Le chiffre trois entre accolades indique que nous créons une liste de trois cases actuellement vides.

IV-D-3. Remplir la liste▲
Placer des valeurs dans une liste fonctionne de la même manière qu'assigner une valeur à une variable. Il faut en plus préciser à quelle position de la liste on ajoute la valeur.
numbers[0] = 90;
numbers[1] = 150;
numbers[2] = 30;La première position de la liste commençant par 0, si nous créons une liste de trois valeurs, les cases les contenant seront donc numérotées de 0 à 2. On passe d'une position de la liste à une autre en l'incrémentant de 1.
IV-D-4. Utiliser le contenu d'une liste▲
Utiliser l'élément d'une liste est similaire également à l'utilisation d'une variable. Il faut juste préciser la position de l'élément en question :
println( numbers[0] );À nouveau, notez que l'ordinateur commence à compter à la position 0 et non pas 1. Si nous demandons la valeur numbers[2], Processing nous donnera la valeur à la troisième position et non pas à la deuxième. Un bon moyen pour se rappeler cette particularité, c'est de considérer que Processing compte de la manière suivante : zérotième, premier, deuxième, troisième, etc. La zérotième valeur concerne la valeur au début de la liste.
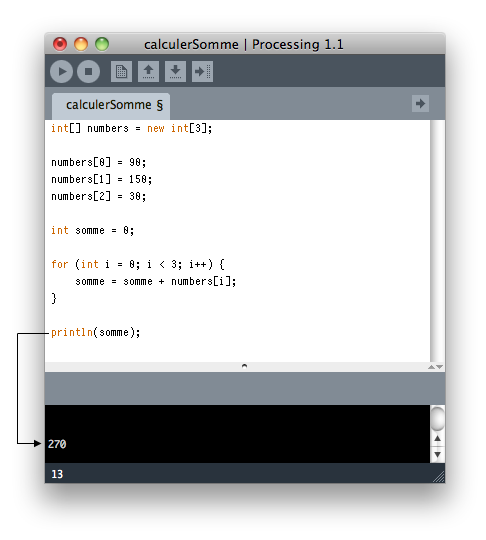
Dans l'exemple ci-dessous nous utilisons une boucle pour calculer la somme de tous les éléments de la liste déclarée précédemment :
int[] numbers = new int[3];
numbers[0] = 90;
numbers[1] = 150;
numbers[2] = 30;
int somme = 0;
for (int i = 0; i < 3; i++) {
somme = somme + numbers[i];
}
println(somme);Le programme devrait afficher le résultat suivant dans votre console, tout en bas de la fenêtre Processing :
Quelques éléments supplémentaires d'explication pour mieux comprendre le fonctionnement de ce programme. Tout d'abord, nous créons une variable qui contiendra la somme de toutes les valeurs. Elle débute à zéro.
Ensuite, nous enclenchons une boucle qui se répétera trois fois, en additionnant à chaque fois la prochaine valeur à la somme. Ici nous pouvons voir la relation étroite qui existe entre une liste et une boucle for(). La valeur i permet de passer une à une dans chacune des valeurs de la liste, en commençant avec la position zéro, ensuite la position 1, et enfin la position 2.
Si vous vous mettez à analyser le code de programmes consultables en ligne, par exemple dans les sketchs librement mis à disposition sur OpenProcessing, vous verrez beaucoup de code avec « quelqueChose[i] ».
IV-D-5. Une suite d'images▲
Un des usages les plus pratiques des listes concerne l'importation de médias dans Processing. Imaginons que nous voulons importer cinq images dans Processing destinées ensuite à être utilisées dans un sketch. Sans employer les listes, il faudrait écrire quelque chose comme ceci :
PImage photo1;
photo1 = loadImage("photo_1.png");
image(photo1,0,0);
PImage photo2;
photo2 = loadImage("photo_2.png");
image(photo2,50,0);
PImage photo3;
photo3 = loadImage("photo_3.png");
image(photo3,100,0);
PImage photo4;
photo4 = loadImage("photo_4.png");
image(photo4,150,0);
PImage photo5;
photo5 = loadImage("photo_5.png");
image(photo5,200,0);Certes, cet exemple reste encore relativement gérable dans la mesure où vous faites appel à seulement cinq images. Cela étant, les occasions d'erreurs de saisie sont nombreuses. En écrivant ces quelques lignes pour ce manuel, nous-mêmes avons plusieurs fois effectué des erreurs de frappe, notamment en oubliant de changer un chiffre que nous venions de copier d'une ligne précédente !
Une meilleure façon d'écrire cet exemple serait d'utiliser des listes :
PImage[] images = new PImage[5];
images[0] = loadImage("image_0.png");
images[1] = loadImage("image_1.png");
images[2] = loadImage("image_2.png");
images[3] = loadImage("image_3.png");
images[4] = loadImage("image_4.png");
image( images[0], 0, 0);
image( images[1], 50, 0);
image( images[2], 100, 0);
image( images[3], 150, 0);
image( images[4], 200, 0);En utilisant une liste, on peut mettre toutes nos images dans une seule variable qui doit être initialisée qu'une seule fois : PImage[] images = new PImage[5]. Ensuite, il suffit de remplir chaque valeur de fichier pour chacun des emplacements dans la liste.
Mais même cette écriture est trop longue. Comment allez-vous faire, par exemple, lorsque vous aurez 200 images, voire 2000 ? Allez-vous vraiment écrire 200 fois toutes ces lignes ? Et comment ferez-vous lorsque vous voudrez changer le nom des fichiers importés ?
Voici la meilleure manière d'importer une suite d'images :
size(500,500);
PImage[] images = new PImage[20];
for(int i=0; i<images.size(); i++) {
images[i] = loadImage("image_" + i + ".png");
image( images[i], random(width), random(height) );
}En utilisant une répétition for(), nous pouvons désormais importer autant d'images que nous voulons.
Tout d'abord, nous créons la liste d'images. Il s'agit au départ d'une liste vide :
PImage[] images = new PImage[20];Ensuite nous récupérons la longueur de cette liste en demandant à la liste elle-même combien d'éléments elle contient via images.size() et utilisons cette longueur dans la répétition for().
for(int i=0; i<images.size(); i++)Nous pouvons même automatiser l'importation des images en utilisant la valeur i pour composer le nom du fichier des images dans le dossier data. En utilisant le signe « + », on peut concaténer deux mots ensemble, ce qui veut dire que nous allons assembler deux mots/signes en un seul message.
images[i] = loadImage("image_" + i + ".png");En concaténant les mots « image_ », la valeur de la variable i, et « .png », nous obtenons un message qui ressemblerait à quelque chose comme « image_42.png ». De cette manière, nous pouvons utiliser une seule ligne de code pour faire rentrer autant d'images que nous voulons. Si la variable i contient la valeur de 9, le nom du fichier importé sera image_9.png. Si la variable i contient la valeur 101, le nom du fichier importé sera image_101.png.
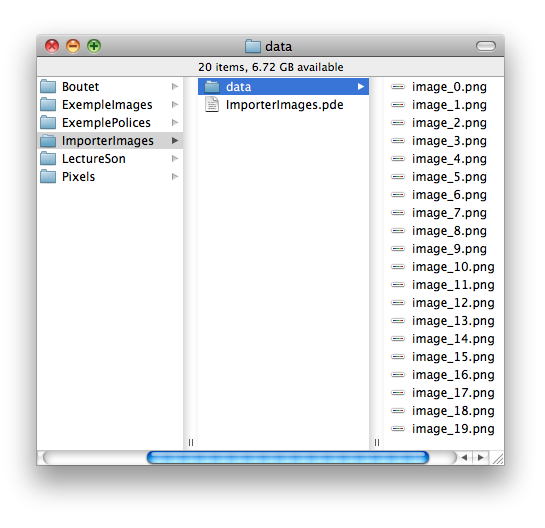
Pour que cette technique marche, il faut juste préparer au préalable des fichiers d'images dans votre dossier data. Voici, par exemple, un dossier data contenant 20 fichiers d'images :
Une fois chacune de ces images importées dans notre programme, nous dessinons l'image quelque part dans le sketch en écrivant :
image( images[i], random(width), random(height) );À l'aide de l'instruction random, cette ligne de code affiche une image (0, 1, 2, 3…) qui sera placée à chaque fois de façon aléatoire sur l'axe x et sur l'axe y de l'espace de dessin. Les deux valeurs width et height permettent de connaître automatiquement la taille de la fenêtre de visualisation utilisée par le sketch. En faisant appel à elles, on précise les limites verticales et horizontales maximales où doivent se positionner les images, l'instruction random() ayant pour fonction de générer un nombre au hasard ne dépassant pas la valeur mentionnée entre ses parenthèses.
IV-D-6. Une suite de pixels▲
Il se trouve que vous connaissiez déjà les listes et que vous vous en serviez déjà sans le savoir. Par exemple, si vous avez lu le chapitre sur les images vous savez déjà qu'une variable de type PImage ne contient pas une seule valeur, mais plusieurs, à moins que votre image ne fasse qu'un pixel de large et un pixel de haut. À part cette exception rare, votre image contient un ensemble de valeurs qui représentent l'ensemble des pixels qui doivent former l'image. C'est cet ensemble qui s'appelle une liste.
Vous pouvez accéder directement aux pixels d'une image en demandant un accès direct à sa sous-variable nommée « pixels ».
Imaginons que nous avons au départ l'image d'une mystérieuse dame dans un fichier nommé lhooq.png

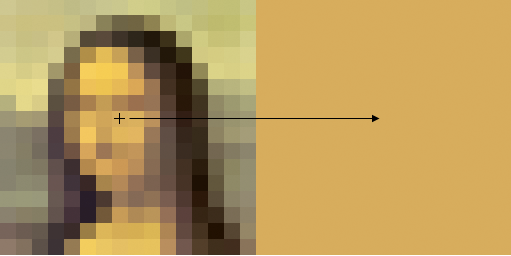
Si nous importons cette image dans Processing, nous pouvons l'utiliser pour récupérer la couleur d'un pixel en particulier en entrant à l'intérieur de sa liste de couleurs. Cette liste s'appelle pixels[]

size(512,256);
PImage lhooq;
lhooq = loadImage("lhooq.png");
image(lhooq,0,0);
int x = 119;
int y = 119;
int index = x + (y * lhooq.width);
color c = lhooq.pixels[index];
noStroke();
fill(c);
rect(256,0,256,256);
stroke(0);
line(x-5,y,x+5,y);
line(x,y-5,x,y+5);Les deux lignes les plus importantes sont soulignées en gras dans le code :
int index = x + (y * lhooq.width);
color c = lhooq.pixels[index];Nous vous rappelons qu'une image n'est rien d'autre qu'une liste de pixels, une image étant notamment composée non pas d'une, mais de plusieurs couleurs. Dans Processing, les variables de type PImage servent d'ailleurs à stocker les valeurs de ces pixels dans une longue liste linéaire.

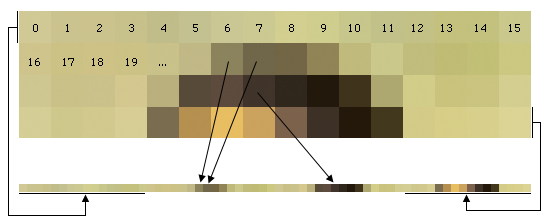
Ce que nous voyons comme une liste à deux {x,y} dimensions, PImage la voit en une seule dimension. Si nous voulons trouver une valeur à la position {2,1}, en réalité il faut indiquer que nous voulons la position 17 de l'image. En effet, entre un point sur une ligne et le point correspondant sur la prochaine ligne, il existe 16 pixels. Autrement dit, PImage doit compter 16 pixels chaque fois qu'il veut descendre une ligne.
C'est pour cette raison que la formule pour identifier un pixel dans une image s'écrit {x + (largeur image} * y}. Pour chaque ligne y, il existe une largeur de valeurs x qu'il faut dépasser.
IV-D-7. Colorier les pixels dans une image▲
Nous pouvons aller encore plus loin dans l'utilisation du principe de listes appliqué à la description interne d'une image dans Processing. Il est possible en effet de créer nos propres variables de type PImage et d'assigner à ses pixels des couleurs, à l'aide de variables de type color. Les pixels de l'image sont accessibles au moyen d'un chiffre numéroté à partir de zéro, comme dans n'importe quelle liste.

Dans cet exemple, on dessine une grille de trois pixels par trois. Nous allons dessiner cette image plus grande en l'étirant à 80 × 80 pixels afin de mieux la voir.
PImage img = createImage(3, 3, ARGB);
img.loadPixels();
img.pixels[0] = color(255, 0, 0);
img.pixels[1] = color(0, 255, 0);
img.pixels[2] = color(0, 0, 255);
img.pixels[3] = color(255, 0, 255);
img.pixels[4] = color(255, 255, 0);
img.pixels[5] = color(0, 255, 255);
img.pixels[6] = color(0, 0, 0);
img.pixels[7] = color(127, 127, 127, 255);
img.pixels[8] = color(255, 255, 255, 0);
img.updatePixels();
image(img, 10, 10, 80, 80);Notez qu'il faut indiquer à Processing que nous allons modifier une image via loadPixels() et que nous avons terminé de modifier l'image via updatePixels(). En l'absence de ces instructions, on risque de ne pas voir les résultats de notre modification dans la liste.
Notez également que vous pourriez aussi réaliser ce genre de peinture à numéro en utilisant des répétitions.
Les applications créatives des listes sont multiples. Il ne vous reste plus qu'à laisser le champ libre à votre imagination.
IV-E. Les méthodes▲
Une méthode est un bloc qui contient une série d'instructions que l'on souhaite réutiliser. L'intérêt des méthodes réside dans la possibilité de réutiliser du code : nous aimerions écrire une seule fois une action tout en pouvant la répéter autant de fois que nécessaire. En englobant notre code dans une méthode, il devient possible d'appeler celle-ci à différents moments de notre programme.
Vous connaissez déjà plusieurs méthodes, mais uniquement en tant qu'utilisateur. Par exemple, rect(), ellipse(), line() stroke() sont toutes des méthodes. En créant nos propres méthodes, nous nous rapprochons d'une certaine manière du rôle créatif des concepteurs de Processing : liberté nous est donnée d'inventer des formes ou des fonctionnalités qu'ils n'ont pas pu ou voulu écrire à l'origine.
Voici un exemple purement théorique de ce que la structuration d'un sketch à l'aide de méthodes pourrait éventuellement donner finalement si nous devions dessiner un joli paysage.
background(255);
joliPaysage();
arbre(cypres, 0,300);
lune(400,100);
gazon(0,300,width,100);
mouton(50,133);
mouton(213,98);
mouton(155,88);L'objectif, c'est de regrouper des éléments complexes du programme dans des mots-clés que vous pouvez appeler autant de fois que vous le voulez, tout en les mélangeant avec les mots-clés Processing. Ce procédé appelé encapsulation vous éloigne apparemment de votre code, mais c'est pour vous en donner un nouvel accès simplifié en le rendant davantage lisible. Cela permet également d'éviter les répétitions inutiles. Un peu plus d'ordre, pour un peu moins de copier-coller.

IV-E-1. Mots-clés▲
Lorsque nous créons nos propres méthodes, il faut donner à chacune d'entre elles un nom. Une fois la méthode définie, on peut s'en servir dans le programme. Il suffit de l'appeler par son nom.
Processing nous fournit déjà plusieurs méthodes que nous pouvons remplacer par nos propres versions. Ce sera le cas des méthodes draw(), setup(), mousePressed()… que vous découvrirez dans d'autres chapitres. Nous pouvons également créer des méthodes sur mesure en leur donnant le nom de notre choix. Dans ce cas, il faut simplement éviter d'utiliser un nom qui est déjà pris.
IV-E-2. Décomposer▲
Jusqu'ici, nous avons programmé dans Processing directement, en commençant à saisir du code depuis le haut du programme et en laissant celui-ci s'exécuter jusqu'en bas. Lorsque nous voulons construire nos propres méthodes, nous devons commencer à décomposer nos programmes en plusieurs parties séparées. Cela nous permettra par exemple d'indiquer les parties qui doivent s'exécuter tout de suite lorsque nous appuyons sur le bouton run de celles qui seront appelées par nos propres soins à l'intérieur du programme.
Par contre, en utilisant ce procédé de programmation, nous ne pourrons plus écrire des instructions directement dans Processing sans au préalable les avoir intégrées au sein d'une méthode ou d'une classe. Avec les méthodes, c'est tout ou rien.
IV-E-3. void setup()▲
Processing nous offre une instruction ayant pour fonction de contenir le code de début de notre programme. Il s'agit de la méthode setup() :
void setup() {
}C'est à l'intérieur des accolades de la méthode setup() que nous allons placer tout le code qui doit être exécuté au début de notre programme. Pour l'instant, ne cherchez pas à savoir à quoi sert le mot void, sachez juste qu'il faut l'écrire, suivi du mot setup, puis de parenthèses, et enfin les accolades.
La plupart du temps, nous nous servirons de la méthode setup() pour définir la taille de notre sketch. Cette taille ne peut être définie qu'une seule fois - ce qui tombe bien, car le démarrage n'a lieu qu'une seule fois dans la vie d'un programme.
void setup() {
size(500,500);
}IV-E-4. Créer des méthodes sur mesure▲
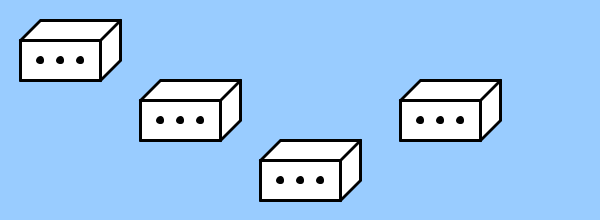
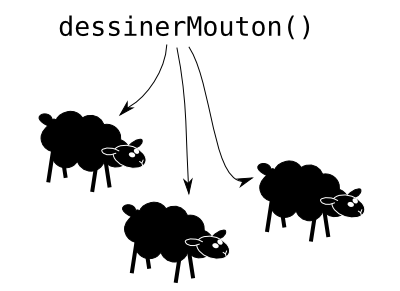
Dans l'exemple qui suit, nous allons créer une méthode dessinerMouton() qui contient des instructions pour dessiner un mouton.
En fait, ce mouton est caché dans une boîte, alors on ne voit qu'une boîte ! On y dessine également des trous, afin que le mouton puisse respirer. Nous appelons plusieurs fois cette méthode pour dessiner plusieurs moutons.
Voici le code de ce dessin :
void setup() {
size(600, 220);
background(153,204,255);
smooth();
// l'appel à notre méthode de dessin d'un mouton
dessinerMouton();
translate(120, 60);
dessinerMouton();
translate(120, 60);
dessinerMouton();
translate(140, -60);
dessinerMouton();
}
// la méthode pour dessiner le mouton
void dessinerMouton() {
strokeWeight(3);
strokeJoin(ROUND);
stroke(0);
fill(255);
rect(20, 40, 80, 40);
beginShape();
vertex(20, 40);
vertex(40, 20);
vertex(120, 20);
vertex(120, 40);
endShape(CLOSE);
beginShape();
vertex(100, 40);
vertex(120, 20);
vertex(120, 60);
vertex(100, 80);
endShape(CLOSE);
fill(0);
ellipse(40, 60, 5, 5);
ellipse(60, 60, 5, 5);
ellipse(80, 60, 5, 5);
}Le début de ce programme se décrit à l'intérieur de la méthode setup(). En effet, puisque nous utilisons une méthode pour dessiner notre mouton, le reste du programme doit également être placé quelque part dans une méthode. En début du programme, nous allons donc saisir :
void setup() {
}Ensuite, au sein des accolades de la méthode setup(), nous définissons la taille de notre sketch et sa couleur de fond.
size(600, 220);
background(153,204,255);Vous vous êtes peut-être posé la question du rôle de smooth() dans notre programme. Optionnelle, cette ligne de code permet toutefois d'améliorer le rendu des lignes en lissant leur tracé : elles apparaissent ainsi plus jolies sur l'écran de l'ordinateur.
smooth();Enfin, nous dessinons notre mouton, en faisant appel à une méthode que nous avons définie plus bas dans le programme.
dessinerMouton();Chaque fois que Processing tombe sur le mot dessinerMouton(), il vérifie si ce mot existe en tant que méthode quelque part dans le programme. Si cette méthode existe, il fait un détour par cette méthode et fait tout ce qui s'y trouve.
S'il ne trouve pas cette méthode - et qu'elle n'existe pas ailleurs dans la liste des fonctionnalités proposées directement par Processing -, votre programme s'arrêtera avec une erreur d'exécution.
Notez que vous pouvez écrire le mot-clé dessinerMouton() autant de fois que vous voulez. Ici, dans ce programme, dessinerMouton() est écrit finalement 4 fois :
dessinerMouton();
translate(120, 60);
dessinerMouton();
translate(120, 60);
dessinerMouton();
translate(140, -60);
dessinerMouton();Nous avons placé entre chaque appel à la méthode dessinerMouton(), une instruction translate(x,y). Cette instruction nous permet de ne pas dessiner quatre fois le même mouton au même endroit. Ce n'est pas le rôle de ce chapitre de vous expliquer les transformations comme translate() ; sachez néanmoins que translate() sert à déplacer le point d'origine où débutera le tracé d'un dessin.
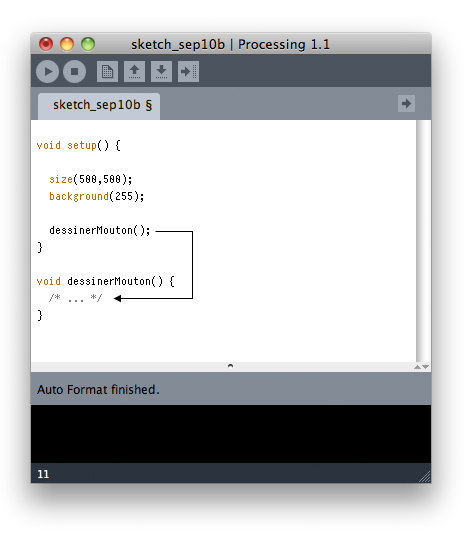
void dessinerMouton() {
/* ... */
}Enfin nous arrivons à notre méthode dessinerMouton() proprement dite. C'est ici que nous dessinons les lignes et formes nécessaires pour obtenir le tracé de notre animal. Nous ne commenterons pas cette partie, puisqu'il s'agit uniquement d'instructions que vous trouverez davantage décrites dans le chapitre sur les formes.
Notez l'usage du mot-clé void devant le nom de notre méthode. Cela signifie qu'elle ne retourne rien. En faisant appel à elle, nous savons qu'elle n'a pas pour fonction de nous fournir des données.
IV-E-5. La valeur de retour d'une méthode▲
Une méthode peut avoir une valeur de retour. Jusqu'ici, nous n'avons pas expérimenté cette particularité. Ni la méthode setup(), ni la méthode draw() ne retournent une valeur de retour. Le mot void a été placé devant chacune de ces deux méthodes pour bien préciser à Processing que rien ne doit être retourné lorsque l'on fera appel à elles.
L'emploi d'une méthode avec une valeur de retour suppose que nous cherchons à obtenir quelque chose d'elle en l'invoquant. Quand nous voulons savoir quelle heure est-il, nous demandons aux méthodes second(), minute(), ou hour() de nous donner en retour leurs valeurs sous la forme d'un chiffre entier (int). Si ces méthodes ne nous donnaient rien (void) en retour, elles ne serviraient pas à grande chose.
Pour les méthodes qui doivent retourner une valeur à celle qui l'appelle, on indique un mot-clé avant pour indiquer le type de valeur qui doit être retourné. Une méthode dont le type est int nous retourne une valeur de type int correspondant à un nombre entier, une méthode dont le type est float nous retourne une valeur de type float (nombre à virgule), et ainsi de suite.
Voici un exemple de méthode qui nous donne le nombre secondes depuis 00:00:00 ce matin.
int secondesAujourdhui() {
return hour() * 3600 + minute() * 60 + second();
}
void draw() {
println( secondesAujourdhui() );
}Même si vous ne connaissez pas la méthode draw(), amusez-vous néanmoins à exécuter ce miniprogramme et regardez les informations qui s'affichent dans la console située en bas de votre fenêtre d'édition de Processing. Vous verrez que la méthode draw() appelle en permanence la méthode secondesAujourdhui() et utilise le résultat de cette méthode pour nous afficher les secondes.
IV-E-6. Les paramètres d'une méthode▲
Une méthode peut accepter des paramètres. La plupart du temps, on les appelle des arguments. Ces paramètres doivent avoir chacun un type et un nom, tout comme les variables.
Pour appeler une méthode, on écrit son nom, et on le fait suivre d'une parenthèse ouvrante et d'une autre fermante. Entre ces parenthèses, on place les paramètres de la méthode. Ce qu'on y met sera envoyé dans la méthode.
multiplier(2, 2);Une fois arrivé dans le corps de la méthode, Processing peut accéder à leur valeur, comme il le fait avec les variables.
Ainsi dans l'exemple ci-après, lorsque cette méthode est appelée avec les arguments 2 et 2, la valeur de a = 2, et celle de b = 2 également. La valeur de retour de cette méthode sera donc 4 (2 fois 2 égale 4).
int mutliplier(int a, int b) {
return a * b;
}Notez que c'est la position des arguments qui détermine quelle valeur sera affectée à quel argument.
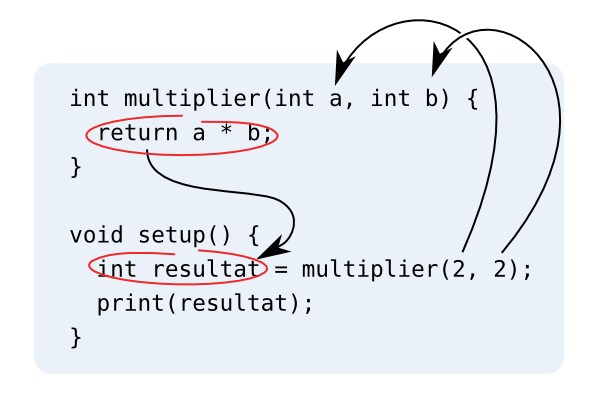
Pour résumer notre exemple, on a créé une méthode qui retourne le résultat de la multiplication de ses deux arguments. Un commentaire précède la définition de la méthode (une bonne pratique de programmation pour se rappeler ultérieurement de la fonction d'un morceau de code).
/*
* Retourne le résultat de la multiplication de ses
* deux arguments.
*/
int multiplier(int a, int b) {
return a * b;
}
void setup() {
int resultat = multiplier(2, 2);
print(resultat);
}La console de Processing affichera :

IV-E-7. La portée des variables▲
Profitons de ce chapitre sur les méthodes et les variables pour vous mettre en garde contre une erreur classique qui peut survenir lorsque l'on utilise des variables et des méthodes dans un programme.
Les variables - que ce soit des objets ou des types fondamentaux de données - ne sont pas forcement accessibles à l'ensemble de votre programme ! Tout dépend de l'endroit où elles ont été déclarées. Une variable déclarée à l'intérieur d'une méthode ne sera accessible que dans celle-ci :
void setup() {
int x = 10;
}
void draw() {
/* Le programme générera une erreur car la variable x
* n'existe qu'à l'intérieur de la méthode setup()
*/
x = x + 1;
}En lançant l'exécution du programme ci-dessus, la console de Processing affichera le message d'erreur suivant :

Pour qu'une variable soit accessible à tout votre programme, il faut la déclarer en en-tête comme ceci :
int x;
void setup() {
x = 10;
}
void draw() {
x = x + 1;
}IV-F. Les objets▲
La programmation orientée objet (POO) permet de structurer son programme à partir des éléments concrets présents dans l'espace de dessin (balles, murs, personnages, etc.). Un objet est un modèle qui peut être dupliqué et dont chaque copie est unique. Ces deux notions constituent les briques de base d'une application structurée. Un objet est composé de caractéristiques (propriétés) et d'actions (méthodes). Chaque instance (chaque copie unique) d'un objet possède sa vie propre avec des caractéristiques spécifiques tout en pouvant effectuer potentiellement les mêmes actions que ses sœurs (les autres instances du même objet).
Ne vous inquiétez pas si ces définitions vous paraissent obscures à première lecture. Au fil de ce chapitre, nous allons détailler ces notions à l'aide d'un exemple simple et concret : le tracé d'une puis de deux balles (de simples cercles) à l'écran. Pour réaliser ce dessin, nous faisons appel à un modèle de balle (l'objet) et à ses copies (les instances) qui possèdent chacune des caractéristiques différentes.
Le modèle de la balle est composé des caractéristiques (variables) suivantes :
- position sur l'axe x
- position sur l'axe y
- couleur
Le modèle de balle contiendra l'action (méthode) suivante :
- afficher
IV-F-1. Quand créer un objet▲
Comment faire pour dessiner plusieurs balles à l'écran ? La solution la plus évidente semble être de dupliquer les variables qui caractérisent la balle et les instructions permettant de l'afficher et de la gérer. La taille du code sera proportionnelle au nombre d'éléments visibles à l'écran. Plus j'ai de balles plus mon code sera long.
Ce procédé pose deux problèmes :
- si l'on veut modifier ou ajouter des actions à l'ensemble de ces balles, on devra modifier autant de fois le code qu'il y a d'éléments affichés,
- au fur et à mesure que l'on rajoute des éléments à l'écran le programme s'allonge au point de devenir ingérable (et si notre programme comportait 1'000'000 de balles ?).
Pour pallier ces limitations, nous allons transformer notre balle en objet. Dès qu'une entité (balle, avatar, forme, etc.) de votre programme devient trop complexe ou qu'elle doit exister en plusieurs exemplaires, il faut en faire un objet.
IV-F-2. Créer un objet▲
La création d'un objet se passe en deux étapes : la définition du modèle de l'objet et la création d'une copie unique de l'objet (instance).
- Le modèle
Processing utilise le mot-clé class pour définir un objet. Sa syntaxe s'apparente à la définition d'une méthode : class nomObjet {}. Toutes les caractéristiques et les actions sont écrites à l'intérieur. En général on va écrire la définition d'un objet tout à la fin de notre code. Éventuellement si l'objet est complexe, on créera un nouvel onglet dans la fenêtre d'édition de Processing (un nouveau fichier) afin de le séparer du reste du code.
class Balle {
}- L'instance
Une fois le modèle défini, il faut créer une copie de ce modèle qui sera unique. Processing utilise le mot-clé new pour créer une instance d'un objet : new nomObjet();. Il faut stocker cet objet dans une variable afin de pouvoir le manipuler ultérieurement.
Balle maBalle = new Balle();Dans l'exemple ci-dessus, nous déclarons une variable maBalle et nous lui assignons une copie de l'objet Balle. maBalle fait référence à cet objet et permet d'agir sur lui dans la suite du programme. Afin de rendre l'objet disponible dans tout le programme, nous plaçons la déclaration en en-tête de l'application.
IV-F-3. Les caractéristiques▲
Les objets ont des caractéristiques qui les définissent et les rendent uniques. Ce sont des variables qui sont déclarées au début de l'objet.
class Balle {
//Déclaration des paramètres de base de la balle
float x;
float y;
color couleur;
}Pour modifier une caractéristique après la création de l'objet, il faut procéder de la manière suivante : nomDeLInstance.nomDeLaCaractéristique = valeur; Par exemple :
maBalle.x = 100;IV-F-4. Le constructeur▲
Le constructeur est une méthode appelée lorsque l'objet est créé. Il est l'équivalent de la méthode setup() de l'application. Il porte toujours le nom de l'objet. Le constructeur va prendre un certain nombre de variables en paramètre et les assigner à l'objet :
class Balle {
//Déclaration des paramètres de base de la balle
float x;
float y;
color couleur;
Balle (float nouvX, float nouvY, color nouvCouleur) {
x = nouvX;
y = nouvY;
couleur = nouvCouleur;
}
}Lorsque nous allons créer l'instance (une copie) de l'objet, nous allons directement lui donner ses caractéristiques propres en paramètre. L'exemple ci-dessous crée une balle blanche placée aux coordonnées 100, 100 de la fenêtre de visualisation.
maBalle = new Balle(100, 100, color(255));Attention ! Nous venons uniquement de créer une copie du modèle de l'objet. Il n'est pas encore affiché à l'écran.
IV-F-5. Les actions▲
Les actions d'un objet représentent les différentes choses qu'il peut effectuer. Ce sont des méthodes mentionnées (déclarées) à l'intérieur de l'objet. Appeler une action sur une instance d'un objet se fait de la manière suivante: nomDeLInstance.nomDeLaMethode();
Dans notre exemple, notre balle comportera une seule action : être affichée. Nous allons utiliser les instructions fill() et ellipse() pour la dessiner.
class Balle {
//Déclaration des paramètres de base de la balle
float x;
float y;
color couleur;
Ball (float nouvX, float nouvY, color nouvCouleur) {
x = nouvX;
y = nouvY;
couleur = nouvCouleur;
}
void display() {
fill(couleur);
ellipse(x, y, 40, 40);
}
}Pour afficher notre balle, il faut appeler sa méthode display() depuis sa copie dans la méthode draw() du programme.
void draw() {
maBalle.display();
}IV-F-6. Programme final▲

//Déclaration et création d'une instance de l'objet Balle
Balle maBalle = new Balle(100, 100, color(255));
void setup() {
smooth(); //Lissage des dessins
size(400, 200); //Taille de la fenêtre
}
void draw() {
background(0); //On dessine un fond noir
noStroke(); //On supprime le contour
maBalle.display(); //Affichage de la balle
}
class Balle {
//Déclaration des paramètres de base de la balle
float x;
float y;
color couleur;
//Constructeur de la balle
Balle (float nouvX, float nouvY, color nouvCouleur) {
x = nouvX;
y = nouvY;
couleur = nouvCouleur;
}
//Dessin de la balle
void display() {
fill(couleur);
ellipse(x, y, 40, 40);
}
}IV-F-7. Multiplier les balles▲
Créer une seconde balle devient, grâce au système des objets, un jeu d'enfant. Il suffit de déclarer une deuxième balle, par exemple maBalle2 et de l'afficher.

//Déclaration et création de plusieurs instances de l'objet Balle
Balle maBalle1 = new Balle(100, 100, color(255));
Balle maBalle2 = new Balle(200, 100, color(128));
void setup() {
smooth(); //Lissage des dessins
size(400, 200); //Taille de la fenêtre
}
void draw() {
background(0); //On dessine un fond noir
noStroke(); //On supprime le contour
maBalle1.display(); //Affichage de la balle 1
maBalle2.display(); //Affichage de la balle 2
}
class Balle {
//Déclaration des paramètres de base de la balle
float x;
float y;
color couleur;
//Constructeur de la balle
Balle (float nouvX, float nouvY, color nouvCouleur) {
x = nouvX;
y = nouvY;
couleur = nouvCouleur;
}
//Dessin de la balle
void display() {
fill(couleur);
ellipse(x, y, 40, 40);
}
}N'hésitez pas à vous approprier ce programme en ajoutant autant de balles que vous voulez.
IV-G. Les commentaires▲
Commenter et documenter son programme sont essentiels pour maintenir un code clair et pour faciliter la collaboration avec d'autres personnes. Cette pratique de programmation permet également de se rappeler ultérieurement l'utilité de telle ou telle variable, méthode, etc. Au moment de la conception d'un programme, on possède une vue d'ensemble du code et parfois commenter notre sketch peut nous sembler inutile. Pourtant, lorsqu'on veut retravailler ou réutiliser ce code quelques jours, voire quelques mois plus tard, l'usage de commentaires nous permet de nous y replonger plus rapidement.
Processing offre deux manières distinctes de commenter son code : les commentaires en ligne, et les blocs de commentaires multilignes.
IV-G-1. Commentaires en ligne▲
Pour écrire un commentaire qui ne prend qu'une seule ligne, il suffit de placer les caractères // au début du commentaire. Tout le texte qui est écrit à sa droite sur la même ligne sera considéré comme commentaire et donc ne sera pas pris en compte par le programme lors de son exécution. Exemples de commentaires en ligne :
void setup() {
// Définit la taille du programme
size(400, 300);
smooth(); // Active le lissage des contours
}IV-G-2. Blocs de commentaires▲
Si une explication nécessite un commentaire plus long, on peut l'écrire sur plusieurs lignes en le plaçant entre les caractères /* et */. Par exemple :
/*
La méthode setup initialise le programme,
on peut y définir la taille de la fenêtre,
définir l'état initial du programme, etc.
*/
void setup() {
}On peut commenter un bloc de ligne en allant dans le menu edit de Processing puis en cliquant sur comment/uncomment. On peut procéder de même pour enlever le commentaire sur un bloc.
IV-G-3. Utilisation judicieuse des commentaires▲
Commenter un programme ne signifie pas qu'il faille écrire le but de chaque ligne ! De manière générale, on inscrira un bloc de commentaires avant les méthodes pour expliquer leur utilité et éventuellement la façon de s'en servir. On évitera de commenter les méthodes de base de Processing telles que setup() {}, draw() {}, etc. On ne commentera pas non plus les instructions génériques telles que size(), fill(), ellipse(), etc. Leur utilité est évidente dès lors que vous êtes relativement familiarisé avec Processing.
Lorsqu'un ensemble de lignes effectue une action commune (par exemple modifier deux variables x et y), on évitera de mettre un commentaire pour chaque ligne et on utilisera de préférence un bloc de commentaires. Par exemple :
x = x + 10; //Ajout de 10 à la coordonnée x
y = y + 10; //Ajout de 10 à la coordonnée ypourrait être écrit :
//Modification des coordonnées x et y
x = x + 10;
y = y + 10;