VI. Sortir▲
Pour l'instant, nous avons travaillé exclusivement dans l'environnement de Processing. Nous tapons des lignes de code et nous les exécutons depuis l'interface par le bouton Run. À présent, nous allons voir que Processing intègre deux manières d'exporter notre programme pour le distribuer. L'une, à destination du web, permet d'exposer son animation en ligne, visible sur une page dans un navigateur. L'autre procédé de diffusion permet de créer une application autonome fonctionnant directement sur un ordinateur utilisant Windows, Mac ou Linux. Dans les deux cas, plus besoin de l'éditeur pour faire tourner votre sketch.
VI-A. Exporter pour le web▲
Une fois que votre programme fonctionne et que vous êtes satisfait du résultat, vous pouvez générer un applet, objet intégrable à une page web et lisible par votre navigateur internet habituel. Pour effectuer cette exportation, il suffit de cliquer sur le bouton Export.

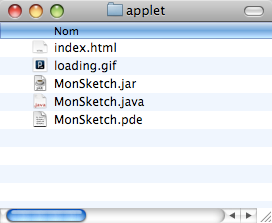
L'opération effectuée, Processing ouvre automatiquement un dossier applet dans l'explorateur de fichiers de votre ordinateur. Celui-ci contient plusieurs fichiers.

index.html est la page web générée par Processing. En double-cliquant dessus, votre navigateur internet va se lancer et afficher l'animation que vous venez juste d'exporter.
- loading.gif est une icône utilisée lors du chargement de l'applet dans la page web.
- {votre nom de sketch}.jar est l'applet à proprement parler. Il s'agit du code source de votre sketch qui a été transformé et sauvegardé avec toutes les données.
- {votre nom de sketch}.java est la version Java de votre code.
- {votre nom de sketch}.pde est le code source original du sketch que vous avez saisi dans l'éditeur de Processing.
Attention! À chaque exportation, Processing écrase automatiquement les fichiers portant le même nom. Par précaution, si vous effectuez des modifications sur le fichier {votre nom de sktech}.html, pensez au préalable à le renommer.
Si vous disposez d'un espace de stockage sur un serveur web, et que vous êtes familiers des transferts FTP, vous pouvez téléverser le dossier applet (en le renommant, si besoin est) dans votre espace en ligne. Vous pourrez ainsi rendre accessibles vos sketchs sur internet.
VI-B. Exporter pour l'ordinateur▲
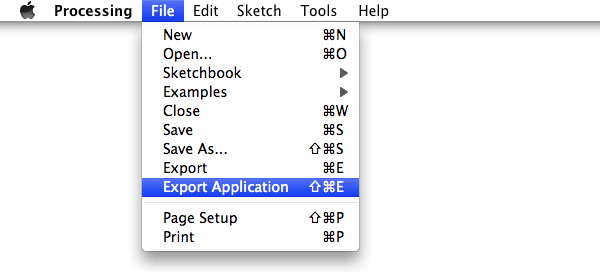
Votre sketch Processing peut également être exporté sous la forme d'une application directement exécutable sur Windows, Mac et GNU/Linux. Il suffira alors de cliquer dessus pour le lancer comme n'importe quel autre logiciel présent sur votre ordinateur. Pour effectuer cette exportation, il suffit de sélectionner dans le menu File > Export Application.
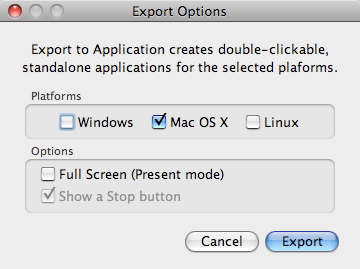
La fenêtre Export Options suivante devrait s'ouvrir.

Platforms permet de sélectionner la plateforme. C'est là toute la beauté de Processing : nous pouvons exporter une application développée sur Mac pour GNU/Linux, par exemple.
- Full Screen (Present mode) lancera l'application en plein écran lors du double-clic.
- Show a Stop button , en mode Full Screen, affiche un bouton Stop sur l'écran pour arrêter l'application.
Une fois l'application assemblée, la fenêtre du dossier du sketch s'affiche avec les dossiers propres à chaque plateforme. Le fichier exécutable se trouve à l'intérieur, prêt à être lancé sur votre ordinateur.

Comme vous pouvez le constater, les procédures d'exportation sont vraiment très simples à réaliser.
VI-C. L'impression▲
Pour l'instant, nous avons travaillé sur l'écran en générant des images et des animations. Nous allons maintenant nous intéresser aux possibilités qu'offre Processing en matière d'impression : nous allons créer un document PDF (Portable Document Format) contenant des formes géométriques vectorielles, document qui pourra ensuite être imprimé sur du papier ou un autre médium.
VI-C-1. Mode direct▲
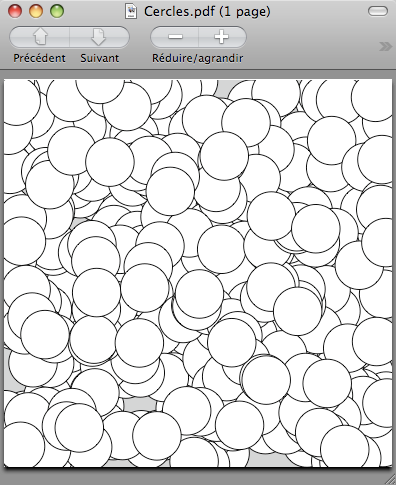
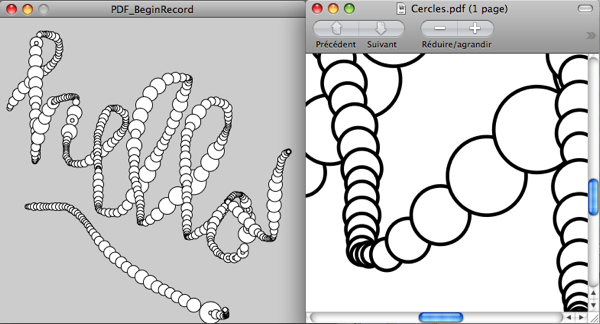
Dans ce premier exemple, nous allons générer 500 cercles aléatoirement et les dessiner dans un document PDF, qui sera sauvé dans notre dossier de travail.
import processing.pdf.*;
size(400, 400, PDF, "Cercles.pdf");
for (int i = 0; i < 500; i++)
ellipse(random(width),random(height), 50, 50);
exit();Comment fonctionne ce programme ? Tout d'abord, nous commençons par importer toutes les classes de la bibliothèque processing.pdf. Nous utilisons la méthode size() qui permet de définir les caractéristiques de notre espace de dessin : cette fois-ci, nous mentionnons quatre paramètres. Notez le mot-clé PDF qui indique à Processing que nous allons dessiner dans le document « Cercles.pdf », passé en quatrième paramètre de la méthode.
Avec ce mode direct de tracé, puisque nous dessinons directement dans le document et non plus sur l'écran, nous n'avons plus besoin de la fenêtre de visualisation de Processing. Le programme se termine par la commande exit(), qui indique au logiciel de terminer le programme tout seul, exactement comme si nous avions appuyé sur le bouton stop de l'interface.
Le document généré au format PDF se trouve dans le dossier de sketch de votre application. Vous pouvez double-cliquer dessus pour l'ouvrir.

VI-C-2. Mode enregistrement▲
Nous allons voir maintenant comment dessiner à la fois sur l'écran et dans un fichier .pdf à l'aide des commandes beginRecord() et endRecord(). Ces deux méthodes vont nous permettre de démarrer et arrêter l'enregistrement des commandes graphiques dans un fichier PDF.
Comme précédemment, le fichier généré est sauvegardé dans le dossier du sketch.
Dans l'exemple suivant, nous allons réaliser un outil graphique, une sorte de pinceau numérique dont la taille du tracé dépend de la vitesse à laquelle nous déplaçons la souris. Au démarrage de l'application, dans le setup(), nous indiquons le début de l'enregistrement par la commande beginRecord() qui prend en paramètres le type d'export (pour l'instant Processing ne supporte que l'extension PDF) et le nom du fichier en second paramètre. Lorsqu'on appuie sur la touche ESPACE, l'enregistrement est stoppé et l'application s'arrête. Comme précédemment, le fichier généré est sauvegardé dans le dossier du sketch.
import processing.pdf.*;
boolean drag = false;
void setup()
{
size(400, 400);
smooth();
beginRecord(PDF, "Cercles.pdf");
}
void draw() {
if (drag)
{
float r = dist(pmouseX, pmouseY, mouseX, mouseY) + 5;
ellipse(mouseX, mouseY, r, r);
}
}
void mouseDragged() {
drag = true;
}
void mouseReleased() {
drag = false;
}
void keyPressed() {
endRecord();
exit();
}La ligne suivante :
float r = dist(pmouseX, pmouseY, mouseX, mouseY) + 5;… permet de calculer la vitesse de la souris grâce à la méthode dist et aux variables pmouseX, pmouseY et mouseX et mouseY. Nous ajoutons 5 pour ne pas avoir des cercles de rayon 0 sur l'écran (ce qui reviendrait à avoir des cercles invisibles).
La variable drag sert à savoir si l'utilisateur est en train de déplacer la souris en maintenant le clic appuyé, ce qui active à l'aide de draw() l'action de dessiner des cercles sous le pointeur de la souris.
VI-C-3. Un générateur de livres▲
Au lieu de générer un document d'une seule page, nous allons à présent réaliser un livre de plusieurs pages. Nous allons créer dynamiquement un folioscope (https://fr.wikipedia.org/wiki/Folioscope) dont chaque page représentera une image de l'animation à un instant donné. C'est la méthode nextPage() qui va créer une page vierge à chaque fois que cette instruction sera appelée durant l'enregistrement.

import processing.pdf.*;
PGraphicsPDF PDF;
float x = 0;
float y = 75;
void setup() {
size(400, 150);
smooth();
PDF = (PGraphicsPDF) beginRecord(PDF, "Bulle.pdf");
}
void draw() {
background(255);
fill(0);
ellipse(x, y, 30, 30);
x = x + random(5);
y = y + random(-5, 5);
if (x - 30 > width) {
endRecord();
exit();
}
pdf.nextPage();
}Nous avons introduit la variable PDF pour stocker une référence au document que nous générons. Lorsque nous avons fini de dessiner une image dans draw(), nous passons à l'image suivante par la commande pdf.nextPage(). Le programme est conçu pour s'arrêter lorsque la bulle sort de l'écran. Après l'exécution du programme, le fichier sauvegardé du folioscope se trouve dans le dossier du sketch et porte le nom Bulle.pdf. En l'ouvrant, vous pourrez constater qu'il comporte 164 pages, chacune d'entre elles présentant notre balle en un instant donné de son mouvement dans l'espace de dessin.
VI-C-4. Pixel versus vectoriel▲
Lorsque nous dessinons sur l'écran, un rectangle par exemple, nous remplissons les pixels d'une zone de l'écran avec une couleur particulière. Lorsque nous sauvegardons cette image dans un fichier, la première méthode consiste à utiliser des formats d'image particuliers (JPEG, GIF, TIFF par exemple) qui enregistrent individuellement chaque pixel qui compose l'illustration. Avec ce type de format, si nous voulons agrandir l'image, l'ordinateur sera dans l'impossibilité de créer des pixels intermédiaires et d'ajouter du détail, car il ne possède aucune information dans le fichier lui permettant d'extrapoler les modifications liées à cet agrandissement de formes.
En enregistrant la même image au format vectoriel, Processing ne va plus sauver chaque pixel un à un, mais plutôt les caractéristiques de chaque forme dessinée : sa forme, sa position et sa couleur. Ainsi, lorsque nous agrandissons l'image, l'ordinateur est capable de dessiner avec précision les détails d'une image qu'il n'aurait pas été possible de produire avec une image pixelisée. Le PDF est un format de sauvegarde vectoriel.
VI-C-5. Importer les fonctionnalités PDF▲
Dans les exemples précédents, nous avons employé import processing.pdf.* qui permet d'importer la bibliothèque relative à la création de documents PDF. Une bibliothèque est un ensemble de fonctionnalités qui étend les possibilités de Processing et chaque fois que nous aurons à utiliser l'export PDF dans notre sketch, nous utiliserons cette commande d'importation.

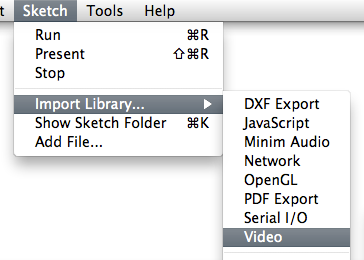
Si jamais vous essayez d'utiliser les méthodes relatives à l'export PDF sans avoir importé la bibliothèque, vous allez rencontrer des erreurs qui s'afficheront dans la console et le programme ne pourra démarrer. Au lieu de taper cette ligne de code, vous pouvez l'ajouter automatiquement en cliquant dans le menu Sketch > Import Library… > PDF Export.
VI-D. La vidéo▲
Processing vous offre la possibilité d'exporter votre sketch animé ou interactif sous la forme d'animation vidéo au format QuickTime. Pour créer des vidéos, nous allons utiliser un objet prédéfini MovieMaker de la bibliothèque org.processing.video. Attention, pour les utilisateurs sous Linux, cette fonction n'est à ce jour pas disponible.
VI-D-1. L'objet MovieMaker▲
L'objet MovieMaker est une classe prédéfinie de Processing qui permet de créer un fichier vidéo, et de lui ajouter des images au fur et à mesure de l'exécution de votre programme. Pour pouvoir l'utiliser dans votre sketch, il faut importer la bibliothèque vidéo de Processing :

Il faut ensuite déclarer une variable en en-tête de notre programme qui stockera notre objet vidéo. Dans le setup() du sketch, il faut créer l'objet en lui donnant un certain nombre de paramètres :
- Une référence au sketch
- La largeur de la vidéo
- La hauteur de la vidéo
- Le nom du fichier de sortie
import processing.video.*;
MovieMaker mm; //Déclaration de la variable qui recevra notre objet
void setup() {
size(size(300,300);
/*
* Création de l'objet MovieMaker. La vidéo aura
* la même taille que notre esquisse
*/
mm = new MovieMaker(this, width, height, "Esquisse.mov");
}VI-D-2. Ajouter des images▲
À chaque appel de la méthode draw() de Processing, il faut indiquer à l'objet MovieMaker qu'il doit enregistrer l'image actuellement à l'écran dans le fichier vidéo.
void draw() {
ellipse(mouseX,mouseY,20,20); //On dessine une ellipse
mm.addFrame(); //On ajoute une image à la vidéo
}VI-D-3. Finaliser la vidéo▲
À ce stade, l'enregistrement de la vidéo se termine lorsque l'on quitte le programme. On peut indiquer à l'objet MovieMaker d'arrêter l'enregistrement à tout moment. Dans notre exemple, nous allons ajouter une action qui stoppe l'enregistrement vidéo lorsqu'on appuie sur n'importe quelle touche du clavier de votre ordinateur.
void keyPressed() {
mm.finish();
}VI-D-4. Personnaliser l'enregistrement▲
Par défaut, l'objet MovieMaker enregistre une vidéo non compressée à 15 images par seconde. Pour des applications interactives nécessitant un temps de réaction très rapide de l'ordinateur, cette qualité d'enregistrement peut s'avérer trop lourde. À l'inverse, pour d'autres types de création, on peut avoir besoin de produire des vidéos encore plus fluides (comportant davantage d'images par seconde). Avec l'objet MovieMaker, il est possible de personnaliser les caractéristiques de l'enregistrement en précisant notamment un format particulier ainsi que le nombre d'images par seconde.
Les paramètres sont les suivants :
- Une référence au sketch
- La largeur de la vidéo
- La hauteur de la vidéo
- Le nom du fichier de sortie
- Nombre d'images par seconde
- Codec de compression
- Qualité
mm = new MovieMaker(this, width, height, "sketch.mov", 30,
MovieMaker.H263, MovieMaker.HIGH);(Pour des raisons de lisibilité, le code de la ligne précédente a été réparti sur deux lignes. Si vous devez le copier pour le réutiliser dans un sketch, supprimer le retour chariot pour placer l'ensemble des instructions sur une seule ligne).
Avec ces paramètres, l'enregistrement de la vidéo est beaucoup plus fluide.
Voici quelques autres codecs vidéo intéressants :
- MovieMaker.H264 : Lent à encoder et décoder. Occupe par contre très peu d'espace disque sur votre ordinateur.
- MovieMaker.MOTION_JPEG_B : Très rapide à encoder et décoder. Occupe également peu d'espace disque.
- MovieMaker.ANIMATION : Supporte le canal alpha permettant la gestion de la transparence, très utile pour certaines images. Occupe énormément d'espace disque, la vidéo étant compressée sans perte.