VIII. Annexes▲
VIII-A. Les astuces▲
Pour vous éviter certaines erreurs de base et aller plus loin dans l'utilisation de Processing, ce chapitre présente plusieurs astuces et morceaux de code qui permettent de résoudre une série de problèmes fréquemment rencontrés. N'hésitez pas à les utiliser dans vos programmes.
VIII-A-1. Augmenter la mémoire▲
Si vous créez des sketchs qui utilisent de la vidéo, de nombreuses images ou qui travaillent avec des données volumineuses, il peut arriver que votre programme génère une erreur pour cause de mémoire insuffisante. Voici l'erreur affichée par Processing dans la console.
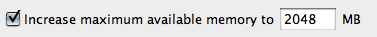
Pour résoudre ce problème, vous devez ouvrir les préférences de Processing et changer la quantité de mémoire allouée à votre sketch.

VIII-A-2. Inverser la valeur d'un booléen (vrai/faux)▲
Voici un mécanisme permettant d'inverser la valeur d'un booléen sans avoir à tester à l'aide de la condition if/then si sa valeur est vraie ou fausse. Cette astuce repose sur le fait qu'en précédant la valeur booléenne d'un point d'exclamation, on obtient son contraire.
boolean afficheInfo;
void setup() {
afficheInfo = false;
}
void draw() {
background(0);
// Si vrai, on affiche le texte
if (afficheInfo) text("Info", 10, 20);
}
void keyPressed() {
// on affecte à afficheInfo l'inverse de sa valeur actuelle
afficheInfo = ! afficheInfo;
}VIII-A-3. Intervalomètre avec frameRate(), frameCount et modulo▲
Si l'on souhaite effectuer une action à intervalle régulier, le procédé le plus simple consiste à utiliser les méthodes de comptage d'images de Processing : frameRate(), frameCount ainsi que la commande % (modulo). Notez que cette astuce ne permet de gérer qu'un seul intervalle de temps par programme. Détaillons chacune de ces fonctions :
- la variable frameCount permet de connaître le nombre de fois où draw() a été appelé depuis le lancement du programme.
- frameRate() fixe la fréquence des appels à draw() par seconde (par défaut 30).
- l'opérateur % (modulo) retourne le reste de la division de deux nombres, ce reste étant strictement inférieur au nombre diviseur (c'est une règle mathématique!). Ainsi 7%3 retourne 1 ou encore 8%2 retourne 0. L'opérateur modulo permet de compter sans jamais dépasser un certain nombre (la base du modulo).
Ainsi, si l'on veut effectuer une action toutes les secondes, on la déclenchera dans le cas où le reste de la division de frameCount par la valeur passée à frameRate() est bien égal à zéro. Dans l'exemple qui suit, nous changeons la couleur de fond à chaque seconde en vérifiant que notre compteur est un multiple de 24.
color couleur;
void setup() {
couleur = 0;
frameRate(24);
}
void draw() {
background(couleur);
if (frameCount % 24 == 0) {
couleur = (int) random(255);
}
}Exercice : modifiez le code ci-dessus pour que le changement de couleur ait lieu toutes les trois secondes.
VIII-A-4. Créer une classe intervalomètre▲
Dans l'astuce précédente, nous avons vu comment créer un intervalomètre simple, très utile pour exécuter une action à intervalle régulier, mais qui comporte certaines limitations. À présent, nous allons apprendre à programmer un intervalomètre gérant plusieurs intervalles de temps au sein d'un même sketch, et ce, avec précision (sans variation de vitesse lorsque votre ordinateur est occupé à exécuter simultanément de nombreuses tâches). À titre d'illustration, nous allons créer un objet Intervalometre chargé d'exécuter un bloc de code à un intervalle régulier. Le système de comptage fonctionne sur le principe suivant : mémoriser le moment auquel l'objet a été exécuté pour la dernière fois et à chaque appel de la méthode draw() de vérifier si le temps actuel est plus grand que ce moment de temps antérieur auquel on a ajouté un intervalle donné. Nous allons nous aider de la méthode millis() qui retourne le nombre de millisecondes depuis le lancement du programme.
Notre classe sera composée de deux caractéristiques et d'une action :
- L'intervalle de temps (un intervalle que vous aurez déterminé à votre convenance)
- Le temps de la dernière vérification de l'intervalomètre
- Une action qui vérifie si le prochain intervalle a été franchi.
class Intervalometre {
int intervalle;
int dernier_tic;
Intervalometre(int intervalle_initial) {
intervalle = intervalle_initial;
dernier_tic = millis();
}
boolean verifierIntervalle() {
if (millis() > dernier_tic + intervalle) {
dernier_tic = millis();
return true;
} else {
return false;
}
}
}Ici, la méthode verifierIntervalle() vérifie si l'intervalle de temps est écoulé depuis la dernière fois. Elle retourne vrai ou faux. En d'autres termes, cela revient à décider d'exécuter une certaine action à chaque fois que notre horloge fait tic.
La dernière étape de programmation de notre sketch va consister à déclarer une variable qui stockera notre intervalomètre. Chaque appel de la méthode draw() exécutera verifierIntervalle() de notre objet Intervalometre. Si cette méthode nous retourne vrai, nous allons faire apparaître un rectangle positionné au hasard sur l'écran. L'intervalle de temps choisi dans cet exemple est de 100 millisecondes.
Intervalometre intervalometre;
void setup() {
intervalometre = new Intervalometre(100);
}
void draw() {
if (intervalometre.verifierIntervalle()) {
rect(random(0, width), random(0, height), 10, 10);
}
}VIII-A-5. Suspendre la répétition de draw()▲
Tant que l'on n'a pas quitté le programme, et sauf indication expresse de notre part, la fonction draw() est appelée en boucle durant toute l'exécution du programme. Il existe cependant un moyen d'interrompre ce cycle à l'aide de la fonction noLoop(). La fonction loop() a l'effet inverse.
L'exemple suivant montre comment interrompre et reprendre ce mouvement à l'aide de la touche 's' et de la barre d'espacement.
int position = 0;
int increment = 1;
void setup() {
}
void draw() {
background(0);
ellipse(50, position, 5, 5);
// on déplace le point de 1 pixel
position += increment;
// si on touche les bords
if (position > height || position < 0) {
// alors on inverse la valeur d'incrément
increment *= -1;
}
}
void keyPressed() {
if (key == ' ') {
// on relance le cycle
loop();
}
else if (key == 's' || key == 'S') {
// on arrête le cycle
noLoop();
}
}VIII-A-6. Quitter le programme▲
Pour quitter un programme en utilisant du code plutôt qu'une intervention utilisateur, vous pouvez appeler la méthode exit().
// Vous pouvez ajouter ce code à l'exemple précédent
else if (key == 'e' || key =='E') {
exit(); // on quitte le programme
}VIII-B. Les erreurs courantes▲
Processing affiche un certain nombre de messages d'erreur dans la bande grise de la console (qui dans ce cas de figure change de couleur en devenant rouge foncé). Voici une liste des erreurs les plus courantes.
VIII-B-1. Unexpected token▲
Cette erreur se produit fréquemment lorsque vous oubliez un « ; » en fin de ligne ou que vous n'avez pas correctement fermé un bloc d'accolades. Le programme voit une instruction qui fait deux lignes et dont la syntaxe est par conséquent erronée.
int nombreEntier = 1
float nombreVirgule = 0.1;Le code correct est :
int nombreEntier = 1;
float nombreVirgule = 0.1;VIII-B-2. Cannot find anything named▲
Cette erreur se produit lorsque vous appelez une variable qui n'existe pas. Vérifiez que vous avez bien déclaré votre variable et que vous avez respecté la portée des variables.
int nombre2 = nombre1 + 5;Le code correct est :
int nombre1 = 10;
int nombre2 = nombre1 + 5;VIII-B-3. Found one too many…▲
Cette erreur se produit lorsque vous n'avez pas correctement fermé un bloc par une accolade.
void draw() {
}
void setup() {Le code correct est :
void draw() {
}
void setup() {
}VIII-B-4. ArithmeticException: / by zero▲
int diviseur = 0;
println(1 / diviseur);
Dans Processing, on ne peut jamais diviser un nombre par zéro. Au besoin, vérifier que le diviseur n'est pas zéro avant de faire la division. C'est la fonction du morceau de code suivant :
int diviseur = 0;
if (diviseur != 0) {
println(1 / diviseur);
} else {
println("On ne peut pas diviser par zéro!");
}VIII-B-5. Cannot convert … to …▲
Cette erreur survient quand vous essayez d'affecter une valeur qui ne correspond pas au type d'une variable.
int a = 10;
float b = 10.5;
a = b;
Dans le cas présent, pour que nous puissions affecter un nombre à virgule à une variable qui est prévue pour stocker un nombre entier, il faut forcer Processing à la transformer. Le code correct est :
int a = 10;
float b = 10.5;
a = int(b);VIII-B-6. ArrayIndexOutOfBoundsException▲
Cette erreur survient lorsque vous tentez d'accéder à un élément en dehors des limites d'un tableau. Dans l'exemple suivant, le tableau à une taille de 3 (case 0, 1 et 2) et nous essayons d'accéder à la case 4.
int[] nombres = new int[3];
nombres[0] = 1;
nombres[1] = 20;
nombres[2] = 5;
println(nombres[4]);
Le code correct est le suivant (la 3e case correspond au rang 2 et non pas au rang 3 ou 4 puisqu'un tableau commence toujours à partir d'une case de rang 0) :
int[] numbers = new int[3];
numbers[0] = 1;
numbers[1] = 20;
numbers[2] = 5;
println(numbers[2]);VIII-B-7. NullPointerException▲
Cette erreur se produit lorsque vous tentez d'accéder à un élément qui n'existe pas en mémoire. Par exemple en essayant d'accéder à un objet qui n'a pas encore été initialisé.
Balle maBalle;
void setup() {
maBalle.x = 10;
}
class Balle {
int x;
int y;
}
Le code correct est :
Balle maBalle = new Balle();
void setup() {
maBalle.x = 10;
}
class Balle {
int x;
int y;
}VIII-C. Les bibliothèques externes▲
La vie est pleine de problèmes intéressants à résoudre. Quand on écrit un bout de code original qui propose de nouvelles fonctionnalités ou une plus grande rapidité d'exécution, on peut vouloir le partager et en faire bénéficier d'autres personnes. Si on le publie sous une licence libre, par exemple la Licence publique générale de GNU (GPL), d'autres programmeurs pourront par la suite améliorer ce code, plutôt qu'à chaque fois être obligé de partir de zéro en « réinventant la roue ».
Une bibliothèque, c'est une collection de classes que l'on peut réutiliser dans chacun de nos projets. Mise à disposition sur internet, une multitude de bibliothèques intéressantes existe pour Processing. Pour pouvoir en utiliser une, il suffit de la télécharger de son site internet, de décompresser l'archive et de le placer dans le dossier libraries. Le dossier libraries se trouve dans le dossier de travail de Processing (menu Sketch puis Show Sketch Folder).
Par ailleurs, plusieurs bibliothèques sont déjà installées par défaut dans ce dossier lors de l'installation de Processing.
Dans tous les cas, pour les utiliser dans un de vos sketchs, choisir son nom dans le menu Sketch > Library. Ces bibliothèques sont libres : les utilisateurs ont la liberté d'exécuter, de copier, de distribuer, d'étudier, de modifier et d'améliorer leur code.
VIII-C-1. Où trouver des bibliothèques▲
La majorité des bibliothèques ne sont pas installées par défaut avec Processing, mais doivent plutôt être téléchargées via le site web de leur auteur. Cette pratique permet d'obtenir en tout temps la version la plus à jour d'une bibliothèque et simplifie grandement sa distribution.
On peut, sur le site de Processing, accéder à un annuaire des principales bibliothèques à l'adresse suivante : https://processing.org/reference/libraries/.
VIII-C-2. Installer une bibliothèque▲
Nous allons maintenant installer une bibliothèque que nous téléchargeons de l'internet.
Nous utiliserons la bibliothèque ShapeTween, car celle-ci est très simple à utiliser. Elle fournit une variété de moyens d'animer des éléments. Ce genre d'outil est fort utile pour créer des animations fluides.
Pour désigner des animations et des transitions, le mot tween est souvent utilisé. Ce mot vient de l'anglais in between et désigne les images que l'on dessine entre chacune des images-clés dans le cinéma d'animation traditionnel. Il s'agit donc d'interpolation de mouvements. L'interpolation consiste à déduire des positions intermédiaires entre des points connus.

Téléchargez l'archive et décompressez le fichier zip. Placez son contenu dans le répertoire libraries de votre répertoire de sketch. Vous pouvez ouvrir ce dossier en utilisant le menu Sketch > Show sketch folder. Le dossier libraries se trouve dans le même dossier que vos sketchs. Vous devez y placer le répertoire extrait de l'archive téléchargée ayant le nom de la bibliothèque. Si ce dossier libraries n'existe pas déjà, créez-le tout simplement. Une fois ces opérations effectuées, quittez l'application Processing et lancez-la à nouveau.
VIII-C-3. Essayer un exemple▲
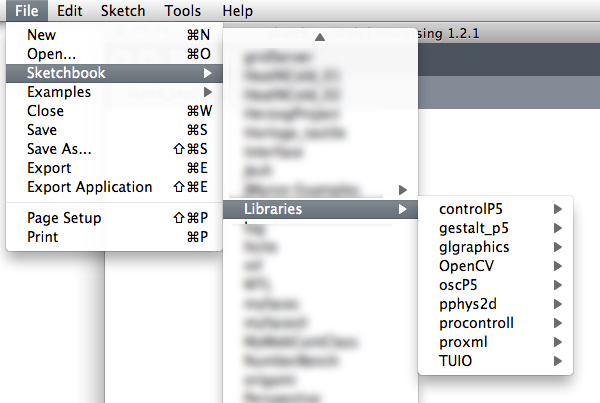
Une bonne bibliothèque fournit également une documentation de chacune des fonctionnalités et instructions offertes (classes, méthodes et attributs). Elle comporte également le plus souvent des exemples. Si c'est le cas, il suffit d'y accéder en parcourant le menu File > Sketchbook > Examples. Le nom de notre bibliothèque devrait s'y trouver. Notez que cette procédure fonctionne uniquement sur Mac OS X et Windows. Sur GNU/Linux, les exemples des bibliothèques installées par nous-mêmes ne s'affichent pas dans ce menu.
Si la bibliothèque ne contient pas d'exemples, nous pouvons essayer d'en trouver sur la Toile afin de le copier-coller directement de la page du site vers la fenêtre d'édition de Processing. Comme exercice, nous allons copier-coller un exemple présenté sur le site internet de ShapeTween.
Sur le site web de la bibliothèque, on peut voir une liste d'exemples sous la rubrique Example Code. Cliquez sur Basic Tween afin de voir un exemple très simple de mouvement contrôlé à l'aide de cette bibliothèque. Copiez le code proposé sur la page et collez-le dans votre fenêtre d'édition de Processing. Avec la bibliothèque ShapeTween, il est également possible de créer des mouvements qui accélèrent, puis décélèrent, mais les autres exemples proposés sur le site de cette bibliothèque contiennent des erreurs au moment d'écrire ces lignes (le répertoire consacré aux exemples comporte la mention « en cours de construction »).
Après avoir vérifié que l'exemple proposé fonctionne, vous pouvez modifier l'exemple, le simplifier et l'utiliser comme base pour des développements ultérieurs.

import megamu.shapetween.*;
Tween ani;
void setup(){
size( 200, 200 );
ani = new Tween(this, 2, Tween.SECONDS);
ani.start();
}
void draw(){
background(200);
float x1 = 20;
float y1 = 30;
float x2 = 180;
float y2 = 190;
float x = lerp( x1, x2, ani.position() );
float y = lerp( y1, y2, ani.position() );
fill(0);
ellipse( x, y, 8, 8 );
}
void mousePressed(){
ani.start();
}VIII-C-4. Les bibliothèques propriétaires▲
Parfois on télécharge une bibliothèque et on constate que l'archive ne contient pas de code source (des fichiers Java). Puis parcourant le site web, on voit soudain que celui-ci contient la mention « Tous droits réservés », sans plus d'explication. Dans ce cas, cela signifie que la bibliothèque n'est pas libre : elle est propriétaire. Vous pouvez l'utiliser gratuitement, mais sans avoir accès à son code ! Vous ne pouvez pas la modifier ni étudier son fonctionnement. Il se peut fort bien qu'elle ne soit pas compatible avec la prochaine version de Processing, et dans ce cas, vous ne serez pas en mesure de régler ce problème.
Si ces considérations sont importantes pour vous, soyez vigilants. Vérifiez toujours que le code source est inclus avec une bibliothèque, et que son code comporte bien un en-tête avec la mention d'une licence libre. Le site de la Free Software Foundation fournit une liste de licences libres compatibles avec la GPL http://www.gnu.org/licenses/license-list.fr.html.
VIII-D. La documentation en ligne▲
Le site web de Processing propose de nombreux contenus pour commencer : tutoriels, exemples de programmes, etc. On y trouve également une page listant l'ensemble des instructions informatiques (méthodes) utilisées par ce logiciel : leur fonctionnement y est décrit précisément et illustré par des exemples. D'autres sources d'information très utiles existent sur internet.
VIII-D-1. Les tutoriels▲
La section « learning » du site de Processing (https://processing.org/tutorials/) propose deux types de contenus : un apprentissage du logiciel pas à pas à travers des exemples basiques et une série de codes plus complets qui illustrent des cas pratiques.

Les codes de ces exemples sont, pour la plupart, fournis avec le logiciel. On les retrouve via le menu File > Examples.
VIII-D-2. Les références▲
La section « reference » du site (https://www.processing.org/reference/) propose une liste complète des méthodes disponibles sous Processing. Elles sont regroupées par thème. Chacune d'elles est décrite au moyen d'un visuel et d'un texte précisant notamment sa syntaxe et la liste de ses arguments.
Dans ces pages de référence, ce sont d'ailleurs les rubriques Syntax et Parameters qui sont les plus intéressantes. Elles permettent de savoir ce qu'il faut mettre dans les ( ) pour faire fonctionner la méthode et sa syntaxe.
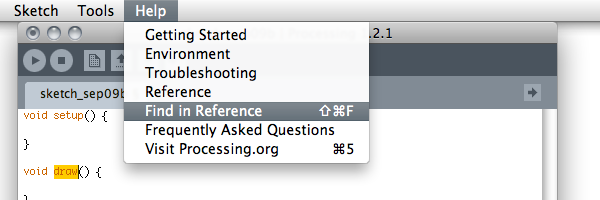
Vous pouvez aussi accéder aux références directement depuis l'environnement de Processing. Pour ce faire, au niveau de la fenêtre d'édition du logiciel, sélectionnez une instruction dont vous souhaitez connaître davantage la syntaxe et les fonctionnalités (attention le mot recherché doit être sélectionné en entier) puis cliquez dans le menu Help > Find in Reference. Vous pouvez également effectuer cette opération avec le raccourci clavier CTRL + MAJ + F (Windows et Linux) ou MAJ + CMD + F (Mac Os).
VIII-D-3. Le forum de processing.org▲
Le forum du site Processing (http://forum.processing.org/) constitue une autre source d'aide et de contribution. De nombreuses personnes l'utilisent pour exposer leurs problèmes et obtenir des réponses. On y trouve aussi de nombreux morceaux de code que vous pourrez intégrer à vos programmes.
Mentionnons également le site OpenProcessing (http://www.openprocessing.org) qui propose également un espace de partage de morceaux de code entre utilisateurs.
VIII-D-4. Les ressources francophones▲
En plus du présent manuel consultable en ligne (http://fr.flossmanuals.net), il existe plusieurs ressources francophones sur la Toile. En voici une liste non exhaustive :
- Consacré aux langages de programmation dédiés à la création d'images, de vidéo, de son et de musique, le forum Codelab comporte une section consacrée à Processing : http://codelab.fr
- Articles d'introduction à Processing de Jean-Noël Lafargue (Université Paris 8) : http://hyperbate.fr/dernier/?page_id=2482
- Cours en ligne de Douglas Edric Stanley (École d'Art d'Aix-en-Provence) : http://www.ecole-art-aix.fr/rubrique81.html
- Cours en ligne de Jeff Guess (École nationale supérieure d'art de Paris-Cergy) : http://www.guess.fr/
- Cours en ligne de Marc Wathieu (École de Recherche Graphique - ERG à Bruxelles et Haute Ecole Albert Jacquard - HEAJ à Namur) : http://www.multimedialab.be/cours/logiciels/processing.htm
- Cours en ligne de Stéphane Noêl (École de Recherche Graphique - ERG et Ecole Supérieure des Arts - ESA à Bruxelles) : http://arts-numeriques.codedrops.net/-Code-Processing-?PHPSESSID=a75396a479ef2ce4a6cb08f85c1602be
- Cours en ligne de Jean-Paul Roy (Université de Nice): http://deptinfo.unice.fr/~roy/Java/L1/L1Java.html
VIII-E. Processing dans l'enseignement▲
Processing est un formidable environnement pour l'enseignement. Il est aujourd'hui utilisé par de nombreuses institutions, centres de ressources, associations et donne lieu à divers scenarii pédagogiques : cours, formations, ateliers. Nous nous concentrerons principalement sur l'intérêt de Processing dans les cursus artistiques et créatifs, tels que l'art, le design, le design graphique ou l'architecture. Les contributions d'enseignants d'autres domaines sont les bienvenues, le processus continu de corédaction de ce manuel permettant l'ajout de nouveaux paragraphes.
Encore marginaux dans le paysage francophone au début de l'aventure Processing, les initiatives autour de la création algorithmique se sont considérablement développées ces dernières années dans les écoles. Certains établissements dont l'identité repose sur un positionnement affirmé d'ouverture au numérique comme l'École d'Art d'Aix-en-Provence, ou encore l'École de Recherche Graphique à Bruxelles, proposent à leurs étudiants des programmes où les technologies et des outils tels que Processing sont au cœur des apprentissages. Mais de plus en plus d'écoles d'art et de filières généralistes commencent à intégrer ces pratiques à leurs cursus, alors que dans un premier temps priorité avait été donnée aux grands logiciels propriétaires dans la mise en place de l'apprentissage des outils numériques de création.
VIII-E-1. Apprendre à programmer dans une école d'art ?▲
Tout d'abord, et pour le plus grand nombre des étudiants qui ne vont pas forcément par la suite poursuivre dans ce champ de pratiques, aborder la programmation avec Processing, c'est approcher un langage auquel ils n'ont généralement pas accès, celui de la machine.
- L'envers du décor
Les outils numériques de création sont devenus très présents sinon majoritaires dans la pratique de nombre de créatifs aujourd'hui, et il en est de même pour les étudiants. Les initier à la programmation avec pour objet la création visuelle ou graphique, c'est leur faire appréhender concrètement la nature de l'image numérique ainsi que les transformations qu'elle subit lors de ses multiples traitements par les algorithmes des ordinateurs. Les faire programmer, c'est leur montrer l'envers du décor.
Par ailleurs, les grands logiciels propriétaires sont massivement utilisés et enseignés dans les écoles, sans forcément susciter un accompagnement critique ni une réflexion sur ces derniers. Initier les étudiants à la programmation, c'est aussi rendre possible un questionnement sur leurs autres pratiques de création numérique en favorisant une mise en perspective.
- Une alternative ouverte
Outil libre, Processing offre une alternative de choix aux grands logiciels propriétaires. Si l'on ne fait pas toujours les mêmes choses et qu'on ne les fait pas de la même façon, il n'en demeure pas moins important de donner aux étudiants la possibilité d'appréhender et de pratiquer cet autre type d'outils.
D'un point de vue plus critique, apprendre à programmer ses images au lieu de les coproduire avec des logiciels sur lesquels on possède très peu de prise en termes de configuration, et finalement une maitrise partielle, redonne aux créatifs dont la production s'exprime sous la forme numérique une grande part d'intentionnalité, à laquelle ils avaient renoncé sans toujours en avoir conscience en travaillant avec les solutions logicielles dominantes.
Apprendre à programmer dans une école d'art, c'est en quelque sorte reprendre le contrôle de sa propre production numérique. D'autre part, la nature libre de Processing détermine aussi la vitalité de sa communauté d'utilisateurs, et des échanges générés sur le web autour de cette plateforme. Enseigner Processing, c'est aussi initier à un état d'esprit, à un mode de fonctionnement ouvert, collaboratif et favorisant l'autoapprentissage.
- Un vaste champ de possibles
Apprendre à programmer avec Processing ouvre un champ de création très vaste, puisque l'utilisateur n'est pas limité aux possibilités offertes par un logiciel, mais seulement par sa propre capacité à mettre en œuvre ses idées dans l'écriture d'un logiciel. Ce retournement de situation invite à l'expérimentation et à la recherche. L'utilisateur doit trouver les moyens, de mettre en ouvre ses intentions.
Dans les écoles d'art, de design ou encore d'architecture qui dispensent des cours de programmation créative, c'est le développement de cette capacité à « inventer ses moyens » qui est enseignée par l'apprentissage d'un langage, de sa syntaxe, de son vocabulaire, et de ses méthodologies spécifiques. Pour les étudiants qui poursuivent plus loin dans ce champ, l'apprentissage de la programmation pourra leur permettre d'inventer leurs propres outils de création graphique afin qu'ils répondent spécifiquement à leurs besoins et intentions.
- Une plateforme souple et intuitive
La simplicité d'utilisation de Processing en fait un médium idéal pour initier à la programmation un public qui a priori n'y était pas prédestiné. Conçu dès le départ pour favoriser une démarche de recherche et d'expérimentation par la pratique, voire l'expression plastique (le terme sketch servant à désigner les programmes créés dans Processing renvoie bien à la notion d'esquisse), ce logiciel offre un environnement adapté à l'apprentissage et à la capacité des créatifs à utiliser du code informatique.
Le langage de programmation utilisé est relativement compréhensible pour qui parle anglais et sa syntaxe relativement aisée à apprendre, y compris pour un non-anglophone. D'autre part, la présence de nombreuses ressources sur le web et la dynamique de la communauté des utilisateurs de Processing favorise une attitude d'autoapprentissage de la part de l'apprenant qui n'attend pas tout de l'enseignant.
- OpenProcessing, un site de ressources pédagogiques
Pour terminer, présentons la plateforme OpenProcessing (http://www.openprocessing.org), très bon exemple de la vitalité de la communauté des utilisateurs de ce logiciel. Ce site permet de créer des porte-folios pour publier en ligne ses sketchs, les discuter avec d'autres utilisateurs, mais aussi de visualiser les résultats, de les télécharger, ou de les inclure dans une page web.
Si nous citons cette ressource en ligne dans ce chapitre, c'est pour sa rubrique intitulée « Classes » où sont regroupés des porte-folios de projets réalisés en classes ou en ateliers ainsi que des cours. Cette initiative permet à la fois de se rendre compte du nombre croissant de contenus pédagogiques et de résultats d'activités d'apprentissage dédiés à Processing, mais encore et surtout de la diversité des approches.
VIII-F. Arduino▲
Arduino est une plateforme libre de création d'objets électroniques à des fins artistiques, éducatives ou de recherche via la conception de prototypes. Elle repose sur l'utilisation d'un circuit électronique (un miniordinateur, appelé également microcontrôleur) comportant des entrées et sorties (des ports) sur lesquelles on peut brancher différents appareils :
- côté entrées, des capteurs, appareils qui collectent des informations sur leur environnement comme la variation de température via une sonde thermique, le mouvement via un détecteur de présence, le contact via un bouton poussoir, etc.,
- côté sorties, des actuateurs, des appareils qui agissent sur le monde physique, telle une petite lampe qui produit de la lumière, un moteur qui actionne un bras articulé, etc.
Arduino comporte également un environnement de développement logiciel calqué sur celui-ci de Processing, qui permet de programmer le circuit électronique. Arduino étant un projet dérivé de Processing, il apparaît donc comme une ouverture logique à la création interactive. Une fois que vous maîtrisez Processing, Arduino vous sera déjà familier.
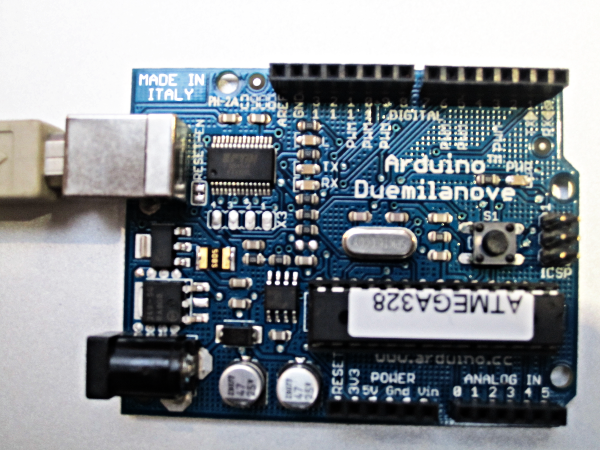
VIII-F-1. L'appareil Arduino▲
L'appareil Arduino est une plaquette électronique que l'on peut connecter par USB à un ordinateur afin de téléverser du code sur le microcontrôleur qui s'y trouve. Un microcontrôleur, c'est un processeur (un miniordinateur) de petite taille qui fournit des entrées et sorties analogiques et qui fonctionne selon le programme que l'on aura enregistré dessus.
Cet appareil est autonome. Après avoir reçu le programme que vous aurez conçu, vous pouvez le déconnecter de votre ordinateur et il fonctionnera tout seul (sous réserve de l'alimenter en énergie électrique avec une pile ou mieux une cellule photovoltaïque). Comme le logiciel Arduino, ce circuit électronique est libre. On peut donc étudier ses plans, et créer des dérivés. Plusieurs constructeurs proposent ainsi différents modèles de circuits électroniques programmables utilisables avec le logiciel Arduino.
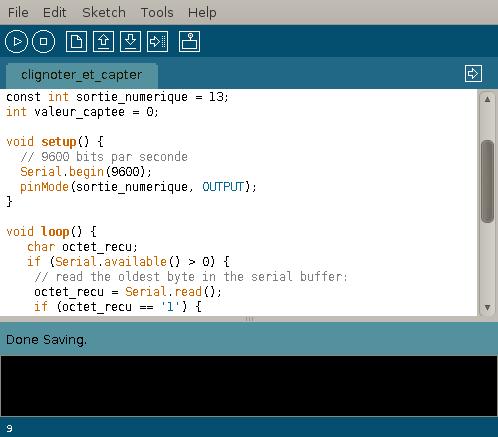
VIII-F-2. Le logiciel Arduino▲
L'environnement de programmation vous est certainement familier. On y retrouve les éléments de la fenêtre de travail de Processing : intitulés des menus, boutons, zone d'édition, console, etc.
Comme dans Processing, le programme est constitué d'une série d'instructions saisie dans la fenêtre du logiciel. La spécificité d'Arduino se situe au niveau de la sauvegarde du code qui s'enregistre et s'exécute habituellement depuis le microcontrôleur et non pas sur votre ordinateur. Le programme se lance dès que l'appareil Arduino est mis sous tension.
Une fois que vous maîtrisez la programmation Arduino, vous pouvez aller plus loin en connectant le microcontrôleur à d'autres logiciels, notamment à un sketch Processing que vous aurez conçu pour interagir avec cet appareil électronique.
VIII-F-3. Un dialogue entre le virtuel et le physique▲
Le circuit électronique Arduino comporte des entrées et sorties sur lesquelles on peut brancher différents appareils. Les capteurs servent à mesurer des informations sur le monde, alors que les actuateurs permettent d'agir sur celui-ci. On peut utiliser des capteurs afin d'influencer ce qui se passe dans un sketch Processing. À l'inverse, on peut utiliser des actuateurs pour que les instructions qui s'exécutent dans le sketch influencent le monde extérieur.
Par exemple, notre programme pourrait lire les informations obtenues de capteurs météorologiques, de capteurs de mouvement ou de simples boutons de contrôle. Ensuite, à partir de ces informations et du traitement qu'en ferait notre sketch, on pourrait contrôler des lumières, des moteurs, ou même des radiateurs ou des ventilateurs. Les applications sont multiples. Tout dépend de l'objectif visé et de l'expérience interactive recherchée.
VIII-F-4. La communication sérielle▲
Les ordinateurs communiquent entre eux à l'aide d'impulsions électriques à travers des fils. Les impulsions sont envoyées les unes après les autres, dans une série de bits. Un bit peut être soit vrai, soit faux. C'est le chiffre un ou zéro. Les bits sont souvent groupés en paquets de huit. On appelle ces paquets des octets. Un caractère de texte utilisant le jeu de caractères ASCII est exprimé sur huit bits.
Pour pouvoir échanger ces informations sous la forme de bits avec l'extérieur, votre ordinateur utilise une ou plusieurs entrées physiques (des ports en jargon informatique) lui permettant de se connecter à des appareils périphériques (imprimante, souris, clavier, modem, etc.).
Tout cela pour vous dire que les impulsions électriques et les instructions informatiques ne sont pas si éloignées que cela dans un ordinateur et qu'il est possible de communiquer facilement avec un Arduino à l'aide de simples caractères textuels.
VIII-F-5. Exemple de communication au moyen de lettres▲
Voici un exemple très simple d'envoi et de réception de caractères avec un Arduino : en appuyant sur la barre d'espace de votre clavier d'ordinateur, vous allumez une diode électroluminescente (led) connectée à la sortie numérique 13 de l'Arduino. Pour leur part, les variations électriques captées au niveau de l'entrée analogique 0 d'Arduino font varier la taille du rectangle affichée par votre sketch dans la fenêtre de l'espace de dessin de Processing.

Cet exemple suppose notamment d'avoir appris à connecter votre Arduino à votre ordinateur, procédure qui n'est pas présentée ici. L'objectif de ce chapitre est davantage de vous faire comprendre les potentialités offertes par cet appareil électronique et les capacités d'interaction avec Processing. Pour en savoir plus, nous vous invitons par la suite à consulter les sources d'information disponibles notamment sur internet.
- Le code pour Processing
Envoyer et recevoir du sériel avec Processing est assez facile avec la bibliothèque processing.serial. Il faut spécifier le bon numéro de port série (le numéro de ce port, peut être 0, 1, 2, 3…) , ainsi que la bonne vitesse. Ici, notre vitesse est de 9600 bits par seconde.
/**
* Code Processing pour communiquer avec l'Arduino simplement.
*/
import processing.serial.*;
// Attention: Changez ce numéro pour le bon port au besoin
int numero_du_port = 0; // ...ou 1, 2, 3...
Serial mon_port; // L'objet qui gère le port série
char dernier_envoye = ' '; // Dernier octet envoyé
char dernier_recu = ' '; // Dernier octet reçu
void setup() {
size(200, 150);
println("Liste des ports: \n" + Serial.list());
String nom_du_port = Serial.list()[numero_du_port];
mon_port = new Serial(this, nom_du_port, 9600);
}
void draw() {
if (mon_port.available() != 0) {
// Conversion du int en char
dernier_recu = char(mon_port.read());
}
background(231);
fill(0);
text("Dernier octet reçu: " + dernier_recu, 10, 50);
text("Dernier octet envoyé: " + dernier_envoye, 10, 70);
int largeur = int(dernier_recu - 'a');
int multiplicateur = 5;
stroke(0);
noFill();
rect(10, 90, 26 * multiplicateur, 10);
noStroke();
fill(0);
rect(10, 90, largeur * multiplicateur, 10);
}
void keyPressed() {
if (key == ' ') {
mon_port.write('1');
dernier_envoye = '1';
}
}
void keyReleased() {
if (key == ' ') {
mon_port.write('0');
dernier_envoye = '0';
}
}Les données sont envoyées sous la forme d'une seule lettre. En effet, la valeur lue de l'entrée analogique zéro du Arduino est convertie en une lettre alphabétique comprise entre a et z. En utilisant une échelle de 25 lettres, on perd un peu de précision par rapport à la valeur chiffrée d'origine, mais cela permet également de démontrer comment les lettres sont en fait encodées avec des chiffres.
- Le code pour Arduino
Côté Arduino, on exprime donc la valeur lue au niveau de son entrée analogique zéro au moyen d'une lettre comprise entre a et z. On allume également la diode (Led) associée à la sortie 13. Cette petite lumière est intégrée directement à l'Arduino, aussi nul besoin de souder ou de monter un circuit sur une planche de prototypage.
Cet exemple fonctionnera donc avec un Arduino sans aucun montage particulier. Vous pouvez toutefois connecter un potentiomètre à l'entrée analogique zéro si vous souhaitez afficher autre chose que des données aléatoires issues du « bruit » environnant. Notez que par bruit, nous désignons non pas des sons, mais les variations électrostatiques de l'environnement dans lequel se trouve votre Arduino. Même si l'entrée analogique zéro n'est connectée à aucun fil, des phénomènes électriques se produisent à travers l'air entre ce port et le port « Gnd » de l'Arduino. Idéalement sur une carte Arduino, tous les ports analogiques inutilisés devraient être connectés directement à la borne « Gnd » (Terre) pour éviter ce type d'effets.
Pour téléverser le code qui suit sur un Arduino, il faut installer le dernier logiciel Arduino, et se munir d'une carte (Duemillanove, Uno, etc.). Pour explorer le potentiel de cette interface, il est utile d'en apprendre le fonctionnement, ainsi que ses caractéristiques techniques sur le site officiel : https://www.arduino.cc.
/**
* Ce code doit être téléversé sur le Arduino.
*
* Communique avec l'ordinateur pour lui envoyer la valeur
* de l'entrée analogique 0 et permettre de contrôler la
* sortie numérique 13, qui a une petite lumière.
*/
const int entree_analogique = 0;
const int sortie_numerique = 13;
int valeur_captee = 0;
void setup() {
// Vitesse de la communication = 9600 bauds
Serial.begin(9600);
pinMode(sortie_numerique, OUTPUT);
}
void loop() {
char octet_recu;
if (Serial.available() > 0) {
// Lisons ce que l'on reçoit via le sériel
octet_recu = Serial.read();
if (octet_recu == '1') {
digitalWrite(sortie_numerique, HIGH);
} else {
digitalWrite(sortie_numerique, LOW);
}
}
// Lecture de l'entrée analogique 0:
valeur_captee = analogRead(entree_analogique);
char envoyer = 'a' + map(valeur_captee, 0, 1023, 0, 25);
Serial.print(envoyer);
// On attend un peu pour laisser le temps au ADC de respirer
delay(10);
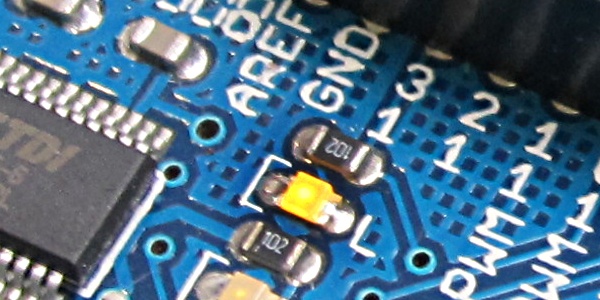
}Une fois que le code pour l'Arduino est installé sur l'appareil, branchez-le en USB sur votre ordinateur, si ce n'est déjà fait, et démarrez le sketch Processing. Vérifier dans le menu Arduino > Tools que les configurations de « Board » et « Serial Port » sont correctes. Lorsque la fenêtre du sketch est ouverte dans Processing et que vous appuyez sur la barre d'espacement, la LED associée à la sortie 13 (intégrée à la plaquette Arduino) devrait s'allumer comme suit :
En rajoutant :
println(dernier_recu);…dans le void draw() du sketch de Processing, et avant de refermer l'accolade :
...
rect(10, 90, largeur * multiplicateur, 10);
println(dernier_recu);
}… on peut visualiser dans la console de Processing le défilement des lettres qui correspondent aux variations électrostatiques captées entre les bornes « 0 » et « Gnd » de la carte Artuino.
En examinant le code destiné au logiciel Arduino, vous pouvez constater qu'il s'apparente à Processing. Ce n'est toutefois pas le même langage de programmation, il s'agit en fait de C++ et non pas de Java. La volonté de simplifier le processus de programmation se retrouve toutefois dans les deux environnements : Arduino offre aux créateurs la possibilité d'expérimenter relativement facilement la conception d'objets électroniques.
Dans notre exemple, nous avons créé un petit protocole de communication entre l'ordinateur et le microcontrôleur, entre Processing et Arduino. Relativement simple à réaliser et à comprendre, il n'est ni très flexible ni très optimal. Si vous avez besoin d'un protocole plus robuste, nous vous invitons à visiter le site de Arduino pour trouver plusieurs propositions intéressantes de bibliothèques et d'exemples. Le protocole Messenger (http://playground.arduino.cc/Code/Messenger), assez simple, pourra sans doute répondre à vos besoins.
- En savoir plus
Pour en savoir plus sur Arduino, nous vous invitons à consulter le manuel en français consultable librement sur la plateforme Flossmanuals : http://fr.flossmanuals.net/arduino/
VIII-G. À propos de ce manuel▲
La philosophie du libre inspire la rédaction et la diffusion de ce manuel d'initiation à Processing, l'objectif étant à la fois :
- d'offrir à un public débutant francophone les bases d'utilisation de Processing,
- valoriser la communauté des développeurs et experts francophones de Processing impliqués dans la rédaction et l'actualisation de ce manuel en français,
- fédérer plus largement la communauté francophone de Processing autour d'un projet commun de documentation (tant au niveau des coauteurs que des commentateurs), sachant que l'ouvrage dans sa forme accessible en ligne (wiki) peut être amélioré et comporter de nouveaux chapitres, notamment à l'occasion de la parution d'une nouvelle version de Processing.
VIII-G-1. Un ouvrage collectif▲
Production originale en français, ce manuel est vivant : il évolue au fur et à mesure des contributions. Pour consulter la dernière version actualisée, nous vous invitons à visiter régulièrement le volet francophone de Flossmanuals sur le site http://fr.flossmanuals.net et plus particulièrement sur la page d'accueil du manuel http://fr.flossmanuals.net/processing/.
Le cœur du manuel d'environ 270 pages a été réalisé en cinq jours dans le cadre d'un Booksprint qui s'est tenu à Paris du 6 au 10 septembre 2010 à l'initiative et avec le soutien de l'Organisation internationale de la Francophonie (www.francophonie.org).
Expérimentée et popularisée par la Floss Manuals Fondation dans le cadre de ses activités de création de manuels multilingues sur les logiciels et pratiques libres, la méthodologie du Booksprint permet de rédiger en un temps très court des livres de qualité. Un groupe de 6 experts francophones de Processing originaires d'Amérique du Nord, d'Europe et d'Afrique se sont retrouvés dans un même lieu pour rédiger ce manuel. L'usage de la plateforme de corédaction en ligne a permis également à d'autres personnes intéressées de s'associer à distance à l'expérience.
Corédacteurs présents lors du booksprint :
- Douglas Edric Stanley (France)
- Julien Gachadoat (France)
- Horia Cosmin Samoïla (Roumanie)
- Alexandre Quessy (Canada-Québec)
- Adama Dembélé (Mali)
- Lionel Tardy (Suisse)
Facilitateurs :
- Adam Hyde
- Elisa de Castro Guerra
Corédacteurs en ligne et contributions externes :
- Jean-Francois Renaud
- Caroline Kassimo-Zahnd
- Jerome Saint-Clair
- Christian Ambaud
N'hésitez pas à votre tour à améliorer ce manuel en nous faisant par de vos commentaires dans la liste de diffusion francophone de Flossmanuals, ou, si vous avez des talents de rédacteur et une bonne connaissance de Processing, à vous inscrire en tant que contributeurs pour proposer la création de nouveaux chapitres. Vous trouverez en fin d'ouvrage la liste complète des personnes ayant participé jusqu'à ce jour à la corédaction du manuel.
VIII-G-2. Un manuel libre disponible sous plusieurs formats et supports▲
Ce manuel est disponible depuis le site de Flossmanuals sous plusieurs formes : livre imprimé, pages web, PDF et ePub, ce dernier format permettant de le consulter facilement sur des appareils portatifs.
Publié sous licence GPLv2, ce manuel peut être lu et copié librement.
Vous consultez l'édition révisée et augmentée du 14 octobre 2010.
VIII-H. Glossaire▲
Ce chapitre présente les définitions d'une série de termes techniques liés à Processing, à la programmation ou aux techniques de dessin, d'animation et d'interaction.
VIII-H-1. Applet▲
En Java, un applet (ou une appliquette) est un programme que l'on peut intégrer dans une page web. En exportant votre sketch sous cette forme, Processing permet d'exécuter votre dessin, animation, jeu interactif, etc. de manière autonome sur la page d'un site internet.
VIII-H-2. Application▲
Voir programme.
VIII-H-3. Arduino▲
Arduino est une plateforme libre de création d'objets électroniques composée d'un appareil d'entrée-sortie configurable (dénommé un microcontrôleur) et d'un environnement de programmation. Cet environnement est dérivé de celui de Processing et il est possible d'exécuter des sketchs sur ce type d'appareils programmables. Voir aussi Communiquant (objet).
VIII-H-4. Argument▲
Voir paramètres.
VIII-H-5. Assignation▲
Une assignation désigne le fait d'attribuer une valeur à une variable. On utilise l'opérateur = pour attribuer une valeur à une variable.
VIII-H-6. Attribut▲
Un attribut, c'est une variable qui appartient à une classe ou un objet.
VIII-H-7. Bloc▲
Un bloc, désigné par deux accolades { } est un groupement d'instructions qui seront exécutées ensemble. Elles sont utilisées pour délimiter les conditions, les boucles, les méthodes et les classes.
VIII-H-8. Booléen▲
Le booléen est un type de variable qui peut être vrai ou faux. Il permet de tester des conditions.
VIII-H-9. Boucle▲
Une boucle est un bloc dont les instructions vont être exécutées plusieurs fois à la suite soit selon un nombre prédéfini de fois soit selon une condition. Les instructions for et while permettent de réaliser des boucles. Chaque étape d'une répétition est appelée itération.
VIII-H-10. Classe▲
Une classe est un modèle qui sert à créer des objets, ceux-ci partagent un ensemble de méthodes et d'attributs. Chaque objet créé selon ce modèle s'appelle une instance de cette classe. Les objets sont des variables comme les autres. Leur type, c'est le nom de la classe dont ils sont une instance. Vous n'avez rien compris ? Rassurez-vous ! Le plus simple est d'aller lire le chapitre intitulé « Les objets » du manuel.
VIII-H-11. Commentaire▲
Un commentaire est une instruction qui sera ignorée par l'ordinateur au moment de l'exécution du programme. Elle permet au programmeur d'ajouter des notes dans son code afin de le rendre davantage clair : cette méthode facilite la compréhension ultérieure du programme en précisant l'utilité de telle ou telle variable, méthode, etc.
VIII-H-12. Communiquant (objet)▲
Objet technologique dont la fonction est de faire transiter des informations entre le monde physique, le monde des objets et les êtres vivants. Dans le cadre de ce manuel, ce terme s'applique notamment à des objets conçus à partir de petits circuits électroniques autonomes chargés de capter des informations sur leur environnement (mouvement, chaleur, contact…), de les transmettre et éventuellement de réagir en exécutant des actions. Voir aussi Arduino.
VIII-H-13. Concaténation▲
La concaténation est une opération qui consiste à assembler plusieurs variables (texte, nombre, etc.) en une seule chaîne de caractère. On utilise le symbole «« + » pour concaténer des variables.
VIII-H-14. Condition▲
Les conditions permettent d'exécuter une série d'instructions de manière conditionnelle après qu'une instruction ait été validée ou non.
VIII-H-15. Console▲
La console est la zone située en bas de la fenêtre de l'environnement de développement (la fenêtre d'édition) de Processing. Elle permet d'afficher du texte à des fins de test et de correction d'erreurs (débogage) pendant que notre programme fonctionne.
VIII-H-16. Constructeur▲
Dans le jargon informatique, ce terme s'applique à la notion de classe en programmation. Le constructeur est une méthode portant le même nom que la classe invoquée lorsqu'on crée une instance de cette classe. Cette définition vous semble obscure ? Rassurez-vous ! Le plus simple est d'aller lire le chapitre intitulé « Les objets » du manuel.
VIII-H-17. Contour▲
Le contour (méthode stroke()) définit la couleur utilisée pour dessiner la bordure d'une forme géométrique.
VIII-H-18. Coordonnées▲
Les coordonnées servent à représenter la position d'un point ou d'un objet dans l'espace sur les axes x, y, et parfois z de l'espace de dessin.
VIII-H-19. Déboguer, débogage▲
Ce terme désigne l'action de tester un programme et d'en éliminer les erreurs et les fonctionnements inadéquats. On distingue deux étapes : la suppression des erreurs de syntaxe, de langage et fautes de frappe qui empêchent l'exécution du programme ; la correction de la logique du programme et le traitement des cas de figure non prévus initialement.
VIII-H-20. Déclaration▲
La déclaration d'une variable consiste à réserver un espace mémoire par un nom pour un type donné. Une déclaration et une assignation peuvent être combinées.
VIII-H-21. Espace colorimétrique▲
Un espace colorimétrique est une manière de gérer la définition des couleurs. Par défaut Processing utilise le mode RVB (rouge, vert, bleu), mais offre aussi l'usage du mode TSV (teinte, saturation, valeur).
VIII-H-22. Folioscope▲
Un folioscope est une séquence d'images imprimées et reliées sous la forme de livret qui peuvent être vues en séquence animée lorsque l'on tourne les pages rapidement avec son pouce. Par analogie cela désigne les animations images par image. En anglais, on utilise le terme flipbook.
VIII-H-23. Fonction▲
Une fonction est comme une méthode, mais à l'extérieur d'une classe. Étant donné qu'en Java, on ne peut pas définir de fonction, nous avons évité ce terme dans ce manuel. Cependant, ce terme est beaucoup utilisé sur le site web de Processing, car le sketch se trouve en fait à l'intérieur d'une classe que nous ne voyons pas. Voir méthode.
VIII-H-24. Hexadécimal▲
La notation hexadécimale est une manière de noter les chiffres en base 16. Dans cette notation, les chiffres supérieurs à 9 sont représentés au moyen de lettres. On l'utilise notamment pour représenter des couleurs pour le web.
VIII-H-25. Incrémentation▲
Ajouter 1 à la valeur d'une variable de type int.
VIII-H-26. Instance▲
Une instance est un objet. Voir objet.
VIII-H-27. Instruction▲
Une instruction est un ensemble de méthodes et/ou d'opérations mathématiques, etc. destiné à effectuer une tâche. En général, on aura une instruction par ligne. Une instruction se termine toujours par un « ; ».
VIII-H-28. Itération▲
Voir boucle.
VIII-H-29. Java▲
Java est un langage de programmation orienté objet développé à l'origine par Sun Microsystems. Il a la particularité d'utiliser une machine virtuelle ce qui le rend utilisable sur de nombreuses plateformes sans nécessiter d'adaptations. Il est publié sous licence GNU GPL. Processing utilise le langage Java.
VIII-H-30. bibliothèque▲
Une bibliothèque est un ensemble de classes qui sont réunies dans un fichier afin d'être utilisables dans plusieurs sketchs.
VIII-H-31. Lissage▲
Le lissage est une technique qui permet d'éliminer les effets d'escaliers qui apparaissent lorsqu'on dessine des lignes diagonales ou des courbes.
VIII-H-32. Liste▲
Une liste est un ensemble de données d'une certaine taille regroupées dans une même variable. Les valeurs sont placées l'une après l'autre. Chaque donnée est identifiée par un numéro, commençant par 0, qui rend son accès aisé.
VIII-H-33. Méthode▲
Une méthode est un ensemble d'instructions regroupées dans un même bloc de code et accessibles par un simple mot-clé.
VIII-H-34. Modulo▲
Le modulo est une opération qui permet d'obtenir le reste de la division euclidienne de deux nombres. Par exemple le reste de la division de 11 par 3 est 2 (11 / 3 = 3, reste 2). De manière plus générale, si on prend deux nombres x et y, le reste de la division de x par y est strictement inférieur à y. L'opérateur modulo permet de compter sans jamais dépasser un certain nombre (la base du modulo). Ainsi, vous pouvez avoir besoin de créer des animations cycliques dont la fréquence (le nombre d'animations par cycle) s'adapte en fonction d'autres éléments, par exemple la taille de la fenêtre de visualisation de l'espace de dessin. Pour déterminer à partir d'une valeur donnée ce nombre d'animations par cycle, la solution la plus simple consiste à utiliser l'opérateur modulo %.
VIII-H-35. Objet▲
Dans le jargon informatique, un objet est une variable, qui est l'instance d'une classe. Un objet peut avoir des attributs et des méthodes. Les noms de ces attributs et méthodes sont les mêmes pour toutes les instances de cette classe, mais chaque objet peut avoir des valeurs différentes pour ses attributs. Vous n'avez rien compris ? Rassurez-vous ! Le plus simple est d'aller lire le chapitre intitulé « Les objets » du manuel.
VIII-H-36. OpenGL▲
OpenGL est une bibliothèque graphique 2D/3D capable d'exploiter les ressources d'une carte graphique pour augmenter les performances. Processing peut au besoin utiliser cette technologie.
VIII-H-37. P3D▲
P3D est le mode de représentation 3D de base de Processing. Il est plus lent qu'OpenGL, mais plus simple d'utilisation et plus facile à faire fonctionner sur différents types de systèmes d'exploitation (Linux, OS X, Windows, etc.).
VIII-H-38. Paramètre▲
Les paramètres d'une méthode sont des valeurs d'entrée qu'on fournit à la méthode et qu'elle utilise en interne pour effectuer des actions.
VIII-H-39. Programme▲
Un programme est un ensemble d'instructions informatiques et de ressources (fichiers images, sons, textes, etc.) qui forme un tout et qui exécute une série d'actions prédéfinies dont le résultat peut être visuel, sonore, interactif, etc. Sketch est le nom donné à un programme dans Processing.
VIII-H-40. Remplissage▲
La couleur de remplissage est la couleur utilisée pour dessiner l'intérieur des formes géométriques. On la spécifie en appelant la méthode fill().
VIII-H-41. Série▲
Le port série sert à connecter votre ordinateur à un certain nombre d'appareils périphériques. Votre ordinateur échange des informations avec ce matériel externe en envoyant des séries d'instructions sous la forme de bytes.
VIII-H-42. Sketch▲
Sketch est le nom donné à un programme dans Processing.
VIII-H-43. Tableau▲
Voir liste
VIII-H-44. Test▲
Un test est une opération qui consiste à comparer deux valeurs et déterminer si elles sont égales, plus petites ou plus grandes l'une par rapport à l'autre. On utilise les tests dans les conditions et dans les boucles. On utilise les opérateurs ==, < et > pour faire des tests.
VIII-H-45. Timer▲
En jargon informatique, un timer désigne un système (objet physique ou simple code informatique) qui exécute une action à intervalle régulier.
VIII-H-46. Transformation▲
Une transformation géométrique est une modification de la position, de la rotation ou de l'échelle d'un élément du dessin (ligne, rectangle, cercle, etc.). Elle s'effectue avant l'opération de dessin de l'élément.
VIII-H-47. Tween▲
En animation, un tween désigne l'action de calculer les positions intermédiaires entre deux points d'une animation. Ce mot provient de l'anglais in between.
VIII-H-48. Radian▲
Le radian est une unité de mesure d'angle utilisée pour les calculs de trigonométrie. Toutes les méthodes de calcul d'angle de Processing fonctionnent avec cette unité. Un cercle complet (360°) vaut 2 x PI, soit environ 6,2831. La méthode radians(NOMBRE) permet de convertir un nombre de degrés en radians.
VIII-H-49. Variable▲
Une variable est un espace réservé de la mémoire de l'ordinateur dans lequel l'utilisateur peut stocker des informations. On lui donne un nom, un type et une valeur.
IX. Remerciements▲
Ce livre vous est offert par Floss Manuals.