I. Présentation▲
I-A. Introduction▲
Conçu par des artistes, pour des artistes, Processing est un des principaux environnements de création utilisant le code informatique pour générer des œuvres multimédias sur ordinateur. L'attrait de ce logiciel réside dans sa simplicité d'utilisation et dans la diversité de ses applications : image, son, applications sur internet et sur téléphones mobiles, conception d'objets électroniques interactifs.
Processing fédère une forte communauté d'utilisateurs professionnels et amateurs : artistes, graphistes, vidéastes, typographes, architectes, web designers et designers en général. Il est également utilisé par des enseignants en arts qui souhaitent familiariser leurs étudiants avec les potentialités artistiques de la programmation, les concepteurs du logiciel l'ayant pensé dès l'origine comme un outil d'apprentissage.
I-A-1. Dessiner et créer avec du code informatique▲
Logiciel de création multimédia, Processing possède la particularité d'utiliser des instructions informatiques pour dessiner, réaliser des animations en deux ou trois dimensions, créer des œuvres sonores et visuelles, concevoir des objets communicants qui interagissent avec leur environnement.
Pour un artiste habitué à utiliser à main levée des outils comme son crayon, son pinceau, sa souris ou sa tablette graphique, il peut sembler surprenant de créer des formes, des couleurs, des mouvements en saisissant seulement une suite d'instructions à l'aide de son clavier.
Ce mode d'expression artistique par le code utilise les caractéristiques propres à l'informatique (rapidité d'exécution, automatisation des actions et des répétitions, interaction, etc.) pour produire des créations originales qui n'auraient pas vu le jour autrement ou dont la réalisation, à l'aide de procédés plus classiques ou de logiciels plus complexes, aurait demandé davantage de temps.
Processing permet également de programmer des circuits électroniques qui interagissent avec le milieu qui les entoure. Connectés à des capteurs sonores, thermiques, de mouvement, ces circuits électroniques peu coûteux, dénommés microcontrôleurs, peuvent en retour générer des images, actionner un bras articulé, envoyer des messages sur internet… bien entendu en fonction du programme que vous aurez créé.
Comme nous le verrons dans ce manuel, en apprenant à programmer avec Processing, vous allez développer votre capacité d'expression et d'imagination.
I-A-2. Un logiciel libre et gratuit▲
Processing est un logiciel libre et gratuit. Il fonctionne sur les plateformes Windows, Linux, Mac (et sur toute autre plateforme pouvant faire fonctionner des logiciels conçus en Java). Il existe également des versions pour téléphones portables et des dérivés pour circuits électroniques.
En tant que logiciel libre, Processing bénéficie de la générosité de nombreux programmeurs volontaires qui mettent à disposition des utilisateurs des morceaux de codes facilement réutilisables (dénommés en jargon informatique des bibliothèques). Plus d'une centaine de bibliothèques étendent ainsi les capacités du logiciel dans le domaine du son, de la vidéo, de l'interaction, etc.
I-A-3. Un peu d'histoire▲
Processing a été conçu au laboratoire Aesthetics + Computation Group (ACG) du MIT Media Lab par Ben Fry et Casey Reas en 2001. Ce logiciel est plus ou moins le prolongement du projet Design By Numbers, créé par le directeur du laboratoire, l'artiste-programmeur John Maeda. Dans son livre présentant le langage de programmation qu'il a conçu, Maeda met en avant la simplicité et l'économie d'action dans la programmation d'images.
Plusieurs éléments de ce premier projet sont visibles dans l'environnement Processing : la simplicité de l'interface du logiciel, la priorité donnée à l'expérimentation et l'apprentissage, ainsi que les nombreuses fonctions que les deux environnements partagent. Les concepteurs de Processing ne cachent pas cet héritage.
La version actuelle de Processing est la version 1.2.1. Les exemples donnés dans ce manuel font référence à cette version du logiciel.
I-A-4. Comment utiliser ce manuel▲
Production originale en français, ce manuel est destiné au public professionnel et amateur qui souhaite s'initier à l'utilisation de Processing. Il ne réclame aucune connaissance préalable de programmation. L'apprentissage de Processing y est fait pas à pas. Nous vous invitons à suivre l'ordre de succession des chapitres, surtout pour les tout premiers qui posent les bases de l'utilisation du logiciel.
La saisie des exemples de programmes proposés dans ce manuel peut constituer à elle seule une expérience formatrice, ne serait-ce qu'en apprenant à éviter de faire des erreurs de frappe. Si cette activité vous rebute ou si vous voulez rapidement expérimenter le résultat d'un exemple, copiez le code du programme depuis les pages web de l'ouvrage (consultables sur la partie francophone du site Flossmanuals à l'adresse http://fr.flossmanuals.net/processing/) pour ensuite le coller directement dans la fenêtre du logiciel.
Disponible en plusieurs formats numériques (HTML, PDF, ePub) ainsi qu'en version papier, ce manuel est publié sous licence GPLv2 : vous êtes autorisé à le lire et à le copier librement.
Ouvrage collectif, ce manuel est vivant : il évolue au fur et à mesure des contributions. Pour consulter la dernière version actualisée, nous vous invitons à visiter régulièrement le volet francophone de Flossmanuals sur le site http://fr.flossmanuals.net.
Le cœur du manuel d'environ 270 pages a été réalisé en cinq jours dans le cadre d'un Booksprint qui s'est tenu à Paris du 6 au 10 septembre 2010 à l'initiative et avec le soutien de l'Organisation internationale de la Francophonie (http://www.francophonie.org).
Vous consultez l'édition révisée et augmentée du 22 novembre 2010.
I-B. Exemples d'utilisation▲
Logiciel de création multimédia, Processing permet de dessiner, réaliser des animations en deux ou trois dimensions, créer des œuvres sonores et visuelles, concevoir des objets électroniques qui interagissent avec leur environnement. Des dizaines de milliers d'artistes, de designers, d'architectes, de chercheurs et même d'entreprises l'utilisent pour réaliser des projets incroyables dans de multiples domaines :
publicités, génériques de films, vidéoclips, dessins animés, Processing permettant de créer des effets visuels originaux ;
- visualisation de données scientifiques sous la forme d'images fixes ou animées, facilitant ainsi la représentation d'informations complexes dans de multiples secteurs professionnels (environnement, transports, économie, sciences humaines, etc.) ;
- production musicale, Processing permettant non seulement de lire, mais aussi de transformer et de créer du son ;
- spectacle vivant, grâce aux nombreuses fonctions d'interaction offertes par Processing, il est possible de créer des performances de VJing, utiliser le mouvement des danseurs pour générer en temps réel des effets sonores et visuels dans un spectacle, réaliser des œuvres d'arts numériques interactives ;
- Architecture, Processing facilitant la représentation spatiale, il est utilisé dans des projets d'architecture pour automatiser le dessin de constructions en deux ou trois dimensions.
La suite de ce chapitre va vous présenter quelques exemples de travaux réalisés avec l'aide de Processing dans différents contextes(1).
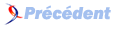
I-B-1. Mycelium▲
Des traits apparaissent sur l'écran, se ramifient pour finalement constituer un visage. À partir d'une image d'origine, ce programme d'animation conçu avec Processing simule le développement du mycelium, la partie végétative des champignons, et utilise ce procédé à des fins esthétiques.
Réalisé en 2010 par Ryan Alexander : http://onecm.com/projects/mycelium/
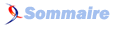
I-B-2. NYTimes 365/360▲
NY Times est un système de visualisation de données basé sur les flux d'information du site internet New York Times. Utilisant les actualités du journal comme source de données, le programme rend visible sous la forme d'un graphe le degré d'importance des mots employés et leur relation entre eux. Au final, on obtient une série d'images en haute résolution destinée à l'impression.
Réalisé en 2009 par Jer Thrope: http://blog.blprnt.com/blog/blprnt/7-days-of-source-day-2-nytimes-36536
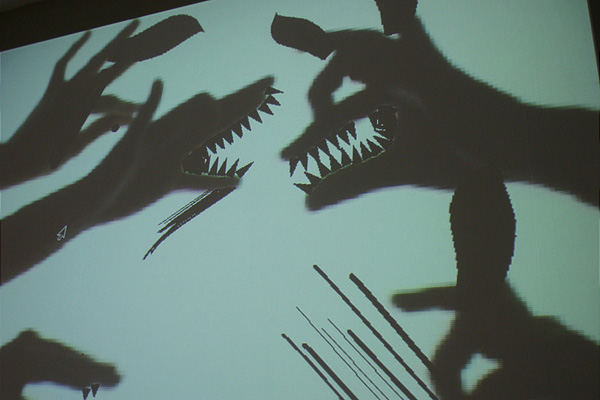
I-B-3. Shadow Monsters▲
Shadow Monster est une installation interactive qui fonctionne sur le principe des ombres chinoises. Le public qui passe devant l'installation voit son ombre se transformer en monstre, des excroissances étranges poussant instantanément sur les extrémités du corps. Sur cette image, des personnes se sont amusées à réaliser des figures animales avec l'ombre portée de leurs mains, l'installation interactive prenant de son côté l'initiative d'y rajouter des dents, des touffes de cheveux, des antennes ou des yeux.
Réalisé en 2005 par Philip Worthington : http://worthersoriginal.com/
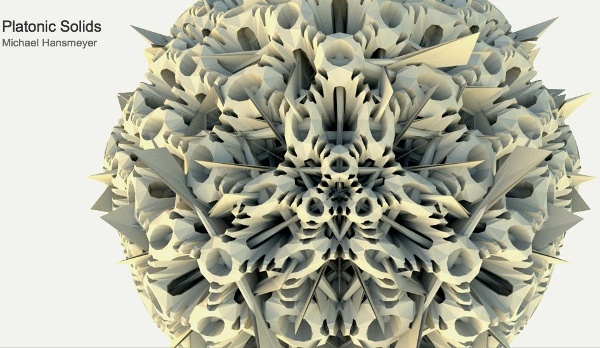
I-B-4. Platonic Solids▲
Création de formes géométriques complexes s'inspirant de l'ouvrage Kunstformen der Natur (Formes d'art de la nature) du scientifique et talentueux dessinateur du XIXe siècle, Ernst Haeckel.
Réalisé par Michael Hansmeyer : http://www.michael-hansmeyer.com/html/solids/p0s.html
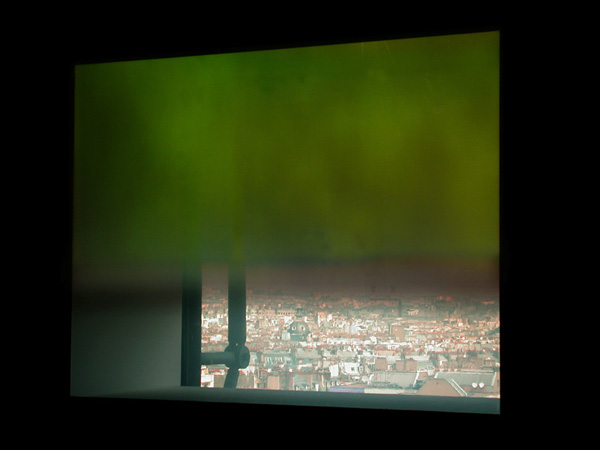
I-B-5. Champ d'Ozone▲
Champ d'Ozone est une installation artistique présentée en 2007 à Paris dans le cadre de l'exposition « Airs de Paris ». Commandée par le Centre d'art et de culture Georges Pompidou, elle a été conçue en collaboration avec Airparif, un organisme de surveillance de la qualité de l'air en Ile-de-France. Cette œuvre interactive projette sur la surface d'une vitre des nuages virtuels dont la couleur varie constamment selon le niveau de pollution atmosphérique à Paris.
Réalisé en 2007 par HeHe: http://hehe.org.free.fr/hehe/champsdozone/
I-B-6. COP15 Generative Identity▲
L'identité graphique de la Conférence des Nations-Unies sur le climat a été réalisée par un studio londonien avec Processing. Les créatifs de cette agence de communication ont conçu un outil pour générer un logo animé basé sur des principes d'interaction de force illustrant ainsi la complexité des échanges lors de cette conférence.
Réalisée en 2009 par le studio okdeluxe à Londres : http://www.okdeluxe.co.uk/cop15/
I-B-7. Body navigation▲
Body navigation est une performance scénique. Elle a été réalisée lors d'une collaboration entre la chorégraphe Tina Tarpgaard et le développeur Jonas Jongejan. Les danseurs sont filmés par une caméra infrarouge qui repère leurs déplacements et des visuels générés par Processing sont instantanément projetés autour d'eux.
Réalisé en 2008 par Jonas Jongejan et Ole Kristensen : http://ole.kristensen.name/works/body-navigation/
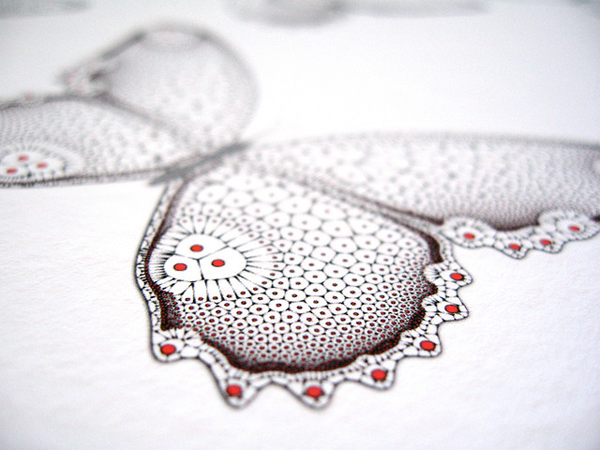
I-B-8. Flight 404▲
Robert Hodgin explore les possibilités expressives du code, souvent en associant son et algorithme. Il génère de nombreux films avec Processing qu'il distribue sur internet. Ces expérimentations sont ensuite réutilisées dans divers projets, comme le visualiseur actuellement installé dans iTunes, ou ces papillons générés avec des diagrammes de Voronoi pour une exposition personnelle.
Réalisé en 2007 par Robert Hodgin : http://roberthodgin.com/
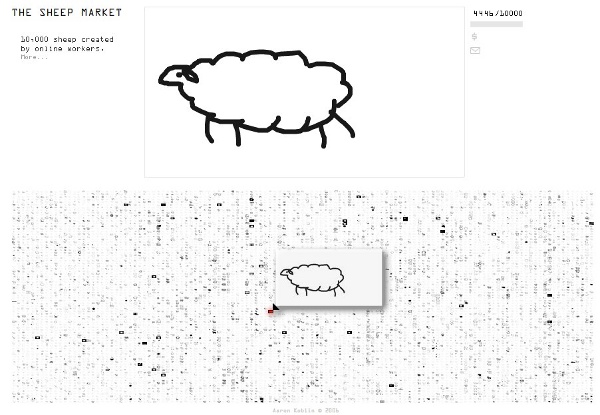
I-B-9. The Sheep Market▲
Dans le cadre de ce projet artistique, les internautes, jeunes et moins jeunes, ont été invités à dessiner un mouton, référence non dénuée d'humour au Petit Prince d'Antoine de Saint-Exupéry. Ces illustrations ont été regroupées dans une immense base de données accessible en ligne. Processing permet de parcourir les 10 000 dessins et de visualiser leur tracé.
Réalisé en 2008 par Aaron Koblin : http://www.thesheepmarket.com
I-C. L'installation de Processing▲
Processing étant écrit en Java, il fonctionne en principe sous toute plateforme supportant au moins la version 5 (également appelée 1.5) de ce langage. Les plateformes les mieux supportées sont néanmoins Microsoft Windows (Windows XP et Windows 7), GNU/Linux et Mac OS X.
L'installation proprement dite de Processing est assez simple et dépend de la plateforme que vous utilisez. Dans tous les cas, allez sur la page de téléchargement https://processing.org/download/ et cliquez sur le nom de votre plateforme.

Pour la suite de ce chapitre, dans les noms de fichiers et dossiers, le xxx fait référence à la version de Processing utilisée.
I-C-1. Sous Windows▲
Pour Windows, il est préférable de ne pas utiliser l'option Without JAVA qui nécessitera d'installer séparément Java. En cliquant sur Windows dans la page de téléchargement du site de Processing, vous allez télécharger une archive processing-xxx.zip . Une fois le téléchargement achevé, décompressez l'archive et placez le dossier Processing extrait de l'archive dans le dossier C:\Program Files\.
Allez ensuite dans le dossier C:\Program Files\Processing et exécutez le fichier processing.exe en cliquant dessus.
I-C-2. Sous Mac OS X▲
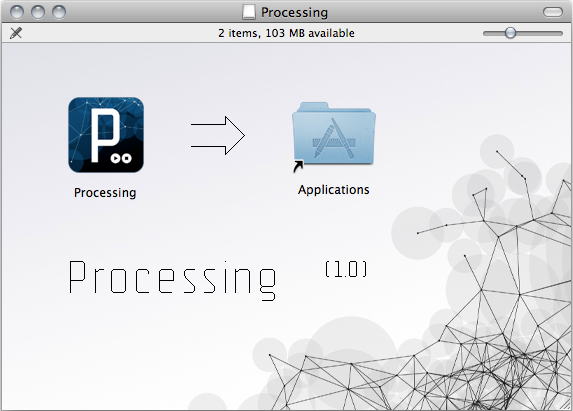
La version Mac OS X est téléchargée sous la forme d'une image disque (fichier .dmg). Par défaut ce fichier s'affiche sur le bureau et la fenêtre de l'image disque s'ouvre automatiquement. Au sein de cette fenêtre, il suffit de prendre l'icône Processing et de la glisser sur l'icône du dossier Applications.
Pour exécuter le programme que vous venez d'installer, rendez-vous dans votre dossier Applications et double-cliquez sur l'icône Processing.
I-C-3. Sous GNU/Linux▲
Après avoir cliqué sur Linux pour télécharger le fichier processing-xxx.tgz correspondant à cette plateforme, il suffit de suivre pas à pas la procédure d'installation décrite ci-après.
- Enregistrer le fichier sur votre ordinateur
Il est préférable d'enregistrer (ou copier) le fichier téléchargé dans votre répertoire personnel (exemple : /home/MonDossierPersonnel).
- Extraire les contenus du fichier
Cette opération peut être réalisée de deux manières :
- en utilisant votre souris (notamment si vous utilisez la distribution Ubuntu - gnome) : effectuez un clic droit sur le fichier pour faire apparaître le menu contextuel puis cliquez sur Extraire ici ( Extract here ).
- pour les plus experts, saisissez et exécutez dans un terminal la commande suivante :
tar -zxvf processing-xxx.tgzDans les deux cas, un dossier processing-xxx sera créé dans votre répertoire personnel, le xxx faisant référence version du logiciel. Ainsi dans le cas de la version 1.2.1 de Processing le nom du dossier s'appellera processing-1.2.1 et le chemin pour accéder à ce répertoire sera /home/MonDossierPersonnel/processing-1.2.1.
- Installer Processing
- Pour installer Processing, en mode graphique, il suffit de se placer dans le dossier créé et d'effectuer un double-clic.
- Si par contre vous utilisez un terminal, saisissez la commande :
cd /home/VotreDossierPersonnel/Processing-xxx/- Autoriser l'exécution de Processing sur votre ordinateur
Après l'installation du logiciel, il faut s'assurer que le fichier processing contenu dans le dossier du programme ( /home/MonDossierPersonnel/Processing-xxx) est bien exécutable. Ce n'est pas le cas par défaut.
- Dans un terminal, exécutez la commande suivante :
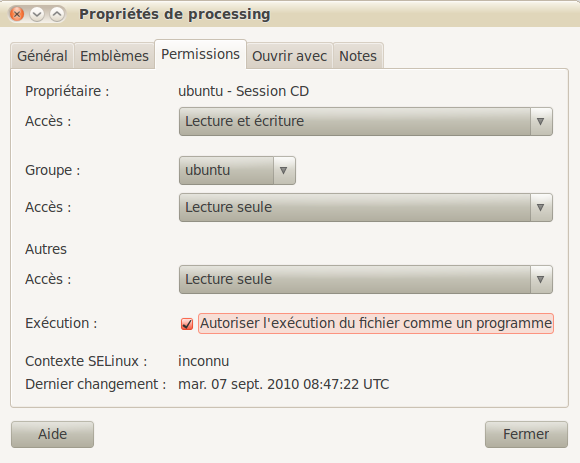
chmod +x processing- En mode graphique, effectuez un clic droit sur le fichier processing puis dans le menu contextuel qui apparaît, cliquez sur propriétés. La boîte de dialogue suivante s'affichera :

Cliquez sur l'onglet Permissions puis cocher la case Autoriser l'exécution du fichier comme un programme.
- Lancer Processing
- Pour démarrer le programme Processing dans le terminal (en étant toujours dans le dossier du programme, exemple /home/MonDossierPersonnel/processing-1.2.1/), lancer la commande :
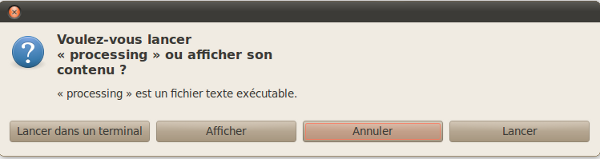
./processing- En mode graphique, faites un double-clic sur le fichier processing puis dans la boîte de dialogue qui apparaît, cliquez sur le bouton Lancer.
- Installer Java, si besoin
Pour fonctionner, Processing requiert Java (au moins la version 5, également appelée 1.5) originaire de Sun Microsystems.
Si Java n'est pas installé, vous pourrez télécharger et installer openjdk en vous rendant sur le site http://openjdk.java.net/, ou mieux, en utilisant le système de paquetage de votre distribution de GNU/Linux.
Sous Ubuntu, exécuter la commande suivante (notez bien que cette étape est préalable à l'installation de JRE présentée un peu plus loin) :
sudo apt-get install openjdk-6-jdkEnsuite, il se peut que vous ayez à changer la version de Java qui est proposée par défaut. Pour vous en assurer, saisissez la commande suivante :
sudo update-alternatives --config javaUne liste de choix devrait alors apparaître. Entrez le chiffre qui se trouve sur la même ligne que le chemin qui contient le mot « sun », et appuyez sur entrée. Dans l'exemple présenté ci-dessous, la version présélectionnée est identifiée par un astérisque situé au début d'une des lignes. Il faudrait donc saisir le chiffre 4 pour sélectionner la bonne version.
Il existe quatre choix pour l'alternative java (qui fournit /usr/bin/java).
Sélection Chemin Priorité État
------------------------------------------------------------
* 0 /usr/lib/jvm/java-6-openjdk/jre/bin/java 1061 mode automatique
1 /usr/bin/gij-4.4 1044 mode manuel
2 /usr/lib/jvm/java-6-cacao/jre/bin/java 1059 mode manuel
3 /usr/lib/jvm/java-6-openjdk/jre/bin/java 1061 mode manuel
4 /usr/lib/jvm/java-6-sun/jre/bin/java 63 mode manuel
Appuyez sur <Entrée> pour conserver la valeur par défaut[*] ou choisissez le numéro
sélectionné :I-D. Les bases de Processing▲
Processing propose à la fois un environnement de création complet et un ensemble de fonctionnalités supplémentaires qui viennent enrichir les possibilités du logiciel. Cet environnement permet d'écrire des programmes (appelés sketchs dans Processing), de les convertir en fichiers autonomes, de les publier ainsi que d'identifier et de corriger les erreurs. Il contient les fonctions essentielles à la programmation tout en étant simple d'utilisation.
Processing est basé sur le langage Java. C'est cette syntaxe qui sera utilisée lorsque vous allez programmer. Processing vous facilite la maitrise de ce langage en se chargeant de manière transparente des opérations relativement complexes comme gérer les fenêtres, le son, la vidéo, la 3D et bien d'autres choses encore. Ce logiciel propose une large palette de fonctionnalités prédéfinies qui simplifie la conception de programmes créatifs, notamment pour les personnes ne maîtrisant pas les notions complexes de programmation et de mathématiques.
Ce chapitre vous présente les bases de l'interface de Processing et les notions minimales de la syntaxe Java à connaître pour bien débuter.
À ce jour, l'interface de Processing est disponible uniquement en anglais. Malgré cela, son utilisation reste simple et il est très probable que les versions à venir proposeront une traduction en plusieurs langues, dont le français. Les nombreux atouts de ce logiciel libre le rendent suffisamment incontournable pour commencer à apprendre à l'utiliser sans plus attendre.
I-D-1. L'interface▲
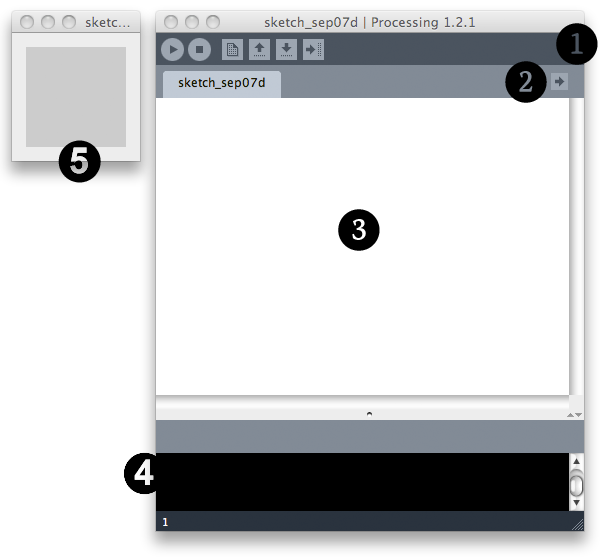
L'interface d'utilisation de Processing est composée de deux fenêtres distinctes : la fenêtre principale dans laquelle vous allez créer votre projet et la fenêtre de visualisation dans laquelle vos créations (dessins, animations, vidéos) apparaissent.
On trouve plus précisément les éléments suivants dans l'interface :
- barre d'actions ;
- barre d'onglets ;
- zone d'édition (pour y saisir votre programme) ;
- console (destinée aux tests et messages d'erreur) ;
- fenêtre de visualisation (espace de dessin) ;
- barre de menu (non représentée sur la copie d'écran).
- Barre d'actions
![]() Bouton « Run » : exécute votre sketch (votre programme).
Bouton « Run » : exécute votre sketch (votre programme).
![]() Bouton « Stop » : arrête l'exécution de votre sketch.
Bouton « Stop » : arrête l'exécution de votre sketch.
![]() Bouton « New » : Crée un nouveau sketch.
Bouton « New » : Crée un nouveau sketch.
![]() Bouton « Open » : ouvre un sketch existant.
Bouton « Open » : ouvre un sketch existant.
![]() Bouton « Save » : sauvegarde le sketch en cours.
Bouton « Save » : sauvegarde le sketch en cours.
![]() Bouton « Export » : exporte le sketch pour le web.
Bouton « Export » : exporte le sketch pour le web.
- Le dossier de travail
C'est le dossier dans lequel seront enregistrés les sketchs et les bibliothèques (des modules externes proposant des fonctionnalités supplémentaires). Par défaut ce dossier se nomme Processing et se trouve dans Documents (sous Mac) ou Mes Documents (sous Windows). Sous GNU/Linux, il est dans votre dossier personnel sous le nom de sketchbook.
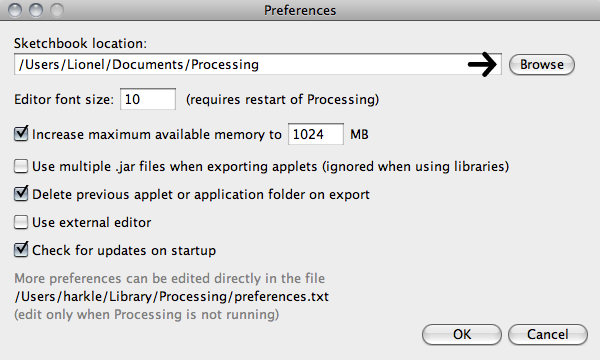
Pour modifier ce dossier, allez dans le menu Files > Preferences. Dans la boîte de dialogue qui apparaît, cliquez sur Browse (parcourir) pour choisir le dossier qui vous convient.
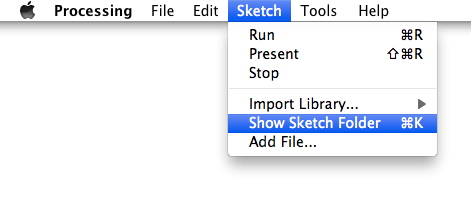
À tout moment, pour savoir quel est votre dossier de travail, sélectionnez, dans le menu Sketch > Show Sketch Folder. Cette option est également accessible via le raccourci ctrl-k sous Windows/Linux ou cmd-k sur Mac :

I-D-2. Bases du langage▲
Processing utilise le langage Java pour créer vos programmes. Ce langage, qui va être lu par votre ordinateur après avoir cliqué sur le bouton de lancement du sketch, possède un certain nombre de règles de syntaxe qui si elles ne sont pas respectées empêcheront l'exécution correcte du programme. Il y a aussi un certain nombre de concepts de base nécessaires à connaître.
- Majuscules et minuscules
Processing est sensible à la casse, il fait la différence entre les majuscules et les minuscules : libre est différent de Libre !
- Le point-virgule
À la fin de chaque instruction (dessiner un cercle, effectuer un calcul, etc.), vous devez mettre un « ; » afin de signaler à l'ordinateur la fin de l'instruction. Dans l'exemple ci-dessous, on utilise les caractères « // » pour insérer un commentaire qui sera ignoré lors de l'exécution (la présence de commentaires dans votre programme facilite sa compréhension ultérieure).
//Dessine un cercle
ellipse(10,10, 10, 10);
//Crée une variable
int chiffre = 10 + 23;- Appels de méthodes
Processing propose un grand nombre de fonctionnalités prédéfinies appelées méthodes : dessiner un rectangle, définir une couleur, calculer une racine carrée, etc. Ces méthodes ont chacune un nom spécifique. Pour faire appel à elles, il suffit de taper leur nom en respectant les majuscules et minuscules et de coller des parenthèses après le nom : parfois on doit préciser certaines valeurs à l'intérieur des parenthèses (couleur, position, taille, etc.). L'exemple ci-dessous affiche un cercle gris.

fill(128);
ellipse(50, 50, 60, 60);- Affichage dans la console
La console (la zone 4 dans le schéma de l'interface présenté en début de ce chapitre) permet d'afficher du texte brut à des fins de test et de débogage (correction d'erreurs). Pour afficher quelque chose dans cette zone, il faut utiliser la méthode println();
println("Salut tout le monde!");
println(1000);
Par extension, le terme console sert également à désigner la bande grise juste au-dessus de la zone noire de test/débogage : Processing y affiche un certain nombre de messages, notamment pour signaler des erreurs.
- Opérations arithmétiques
Processing permet d'effectuer des calculs mathématiques. Tout au long de l'utilisation de cet environnement, vous serez amené à calculer des valeurs. Ne vous inquiétez pas : l'ordinateur le fera pour vous. Les opérations d'addition, soustraction, multiplication et division peuvent être combinées. Il est également possible d'utiliser des parenthèses pour définir l'ordre des opérations.
Attention aux nombres à virgule ! Dans Processing, les unités sont séparées des décimales par un point et non par une virgule.
Voici quelques exemples d'opérations arithmétiques :
println(10 + 5);
println(10 + 5 * 3); // 5*3 (soit 15) puis additionne 10
println((10 + 5) * 3); // 10+5 (soit 15) puis multiplie 15 par 3
println(10.4 + 9.2);Cette suite d'instructions saisie dans la fenêtre d'édition de Processing va produire dans la console le résultat suivant :

Certaines opérations arithmétiques peuvent être contractées. Par exemple, i++ donne le même résultat que i = i + 1 . Et x+=10 donne le même résultat que x=x+10.
Maintenant que vous connaissez les bases de l'interface de Processing, il ne vous reste plus qu'à apprendre à écrire du code qui fonctionne pour dessiner et créer ce que vous souhaitez. C'est l'objet des prochains chapitres.